JavaScript や CSS の初心者こそ Google Chrome Canary の DevTools を使うべきだ・・・!
- 始めに
- ネットワークリソースの永続化とローカルオーバーライド
- 1)Filesystem タブと Overrides タブ
- 2)ローカルオーバーライド
- 3)オーバーライドのテスト ―― その 1
- 4)オーバーライドのテスト ―― その 2
- 5)テスト 2 の応用 ― スクリプト実装・デバッグ作業用ページの運用例
- あとがき
始めに:
12月に入ってから、Chrome Canary DevTools の Local Overrides(ローカルオーバーライド)の仕様変更とノーマル版 Chrome の Mapping(マッピング)の廃止という、それなりの頻度で DevTools を使っている私にとってあまり有難くないイベントのコンボが発生した。
この記事では、マッピングに代わる Chrome Canary DevTools の新しい機能ローカルオーバーライドについて、具体的な応用例を交えて説明するが、この機能を利用するためには、Chrome Canary と DevTools の両方で幾つかの項目を設定することが必要になった。両方で ―― ということは、Chrome Canary のインストールが必須になったということだ。
そのあたりの事情と設定については、前回の記事【Mapping に代わるネットワークリソースの永続化機能 ― Chrome Canary DevTools の Local Overrides を使用可能にする】にまとめておいたので、そんなの知らなかったというあなたは、そちらを先に読んで頂きたい。
それと、この記事の説明とテストが WordPressサイト上の実例・応用例になっているのは、私が WordPress ウェブサイトしか持っていないからだ。なので、以下の説明は WordPress 以外のプラットフォームでは実情と合わない可能性があるが、たいていのことはひと工夫すれば何とかなる。
この記事は、もともと前々回の記事の差し替え用に書き進めていたものなので、前々回と重複する箇所がある。その部分はそれほど長いワケでもないので、とりあえずそのままにしておいた。ではまず結論を先に言っておこう。
それは、今まで Chrome DevTools 上でのスクリプトのデバッグに苦労していた人達にとっても同じだ。
もうスクリプトの実装とデバッグで苦労することはない。この記事のローカルオーバーライドの項を読むだけでオーバーライドの威力が理解できるだろう。そしてすぐ使えるようになるはずだ。
1.ネットワークリソースの永続化とローカルオーバーライド
Chrome Canary DevTools のアップグレードで、Sources パネルに Overrides と Filesystem の二つのタブが追加された。ローカルオーバーライドの説明に入る前に、実際にこの二つのタブを使って分かったことを説明しておく。この項は少し長くなったので、ローカルオーバーライドの操作に今すぐ慣れたいと思っている人は、ローカルオーバーライドの説明か、またはテストに進むと良いだろう。
1)Filesystem タブと Overrides タブ(メニューへ戻る)
まず用語の使い方を確認する。
これからの説明で【ネットワークリソース】と言っているのは、DevTools の Sources パネルの Network タブに表示されるリソースのことだ。このリソースは 、今各位が使っているマシンのメモリの中に存在している。決してリモートウェブサイト内のリソースの事ではないので、注意して頂きたい。
それと【HDD】という語句は、各位のマシンの HDD はもとより、LAN 内のストレージや Windows の OneDrive のようなクラウドストレージも含めた、クライアントマシンからアクセス可能なすべてのストレージデバイスのシンボルとして使っている。
では最初に Filesystem タブと Overrides タブの違いを見てみる。
下の 1 番目のテーブルは開発対象のウェブサイトの種類を示し、2 番目のテーブルはタブ上で開発者が操作するローカルリソースの種類を示している。
| タブ名 | 対象ウェブサイト | 機能の特徴 |
| Overrides タブ | リモートウェブサイト | ローカルリソースの直接操作とネットワークリソースのオーバーライド |
| Filesystem タブ | 開発用ウェブサイト | 開発プロジェクトリソースの直接操作 |
| タブ名 | 永続化されるリソース |
| Overrides タブ | Save for overrides コマンドで HDD に保存されたネットワークリソース |
| Filesystem タブ | Add folder to workspace コマンドで Workspace に追加されたプロジェクトリソース |
この二つのテーブルを見ると、Filesystem タブ上の作業は、ウェブサイトそのものの構築作業に向いていることが分かる。一方 Overrides タブ上の作業は、既存のウェブサイトの改装に向いていることが分かるだろう。
Filesystem タブの機能は従来のマッピングでもできていたことだ。
今回のアップグレードで、Workspace に追加できる有効なローカルリソースを開発プロジェクト内のリソースに限定したことで、その役割と操作方法がとても明確になった。
Overrides タブの新設は、Filesystem タブの機能の重要な部分 ―― スクリプトの実装、デバッグなどをリモートウェブサイトのページ上でも実行可能にした、という点で画期的なアップグレードになった。その根幹が(もうお分かりでしょうが)ローカルオーバーライドだ。
実際に使ってみれば分かるが、この二つのタブでできることはとても良く似ている。
プロジェクトの開発段階では、Filesystem タブとオーバーライドを有効にした Overrides タブの機能と操作性にはほとんど違いがない 。全く同じだと言って良いくらいだ。
対象ウェブサイトと各タブの機能との関連:
Overrides タブ上で開発者が直接操作するのは、HDD に保存されたネットワークリソース = ローカルリソースだ。このローカルリソースの操作内容(追加 / 削除および変更 / 保存)をリモートのネットワークリソースに反映するためには、ローカルリソースをリモートウェブサイトにディプロイメント(配置・展開)する必要がある。
つまり、通常はリモートサーバー内に存在するウェブサイトに、今クライアント側で見えている変更の進行状況は反映されないということだ。
Filesystem タブ上で開発者が直接操作するのは、開発プロジェクトのリソースそのものだ。
このタブでは【開発用ウェブサイト内のリソース = 開発プロジェクトのリソース】ということになるので、ウェブサイト自体に開発の進行状況がリアルタイムで反映される。
開発用ウェブサイトの分かりやすい例は、スタンドアロンの local host ウェブサイトだ。
それが頭にあったのでリモートウェブサイトに対比させてしまったが、リモート開発用ウェブサイトも普通に存在するので、良い比較ではなかった。
ウェブサイト内のリソースに対する追加 / 削除、変更 / 保存などの操作が完全に実行可能ならば、それが開発用ウェブサイトだ。そうすると、WordPress サイトは開発用としての性格が極めて強いサイトだということが分かる(ただし WordPress のリソースは DevTools で直接操作はできない)。
ローカルに永続化されるリソース:
Overrides タブでは、選択したネットワークリソースを Save for overrides コマンドでローカルの HDD 上に、ローカルリソースとして永続化する。ローカルリソースは、実質的には HDD に保存されたネットワークリソースのコピーだ。当初これは Workspace 上に配置されていたが、今はそうではなくなった。
Filesystem タブでは、最初から開発プロジェクトのリソースを扱っているので、このタブでは永続化されたリソースという言い方そのものに意味がない。このタブを使う場合は、プロジェクトリソースあってこそのネットワークリソースなのだ。
使い分け:
開発用ウェブサイトを運用していない人は Overrides タブ以外の選択肢はない。
もちろんそのことにネガティブな要素は一つもない。
既に言ったように、この二つのタブの機能と操作性にはほとんど違いがない。
Filesystem タブ上でできることは ―― local の WordPress サイトでしか検証していないが ―― Overrides タブでもほとんどのことが実行できる。
Filesystem タブは、どちらかと言えば開発者のための機能だ。
Chrome Canary DevTools のデフォルト設定では、PHP などのサーバーリソースのデバッグはできないが、変更 / 保存はできる(※)。それだけでもけっこう役に立つが、WordPress のバグお知らせ機能や PHP の echo コマンドなどを活用すれば、かなり色々なことができる。
で、結局使い分けはどうなるのかということだが、それはアプローチの違いで決めれば良いという結論になりそうだ。高度なウェブアプリケーションの開発を目指すならば、開発用ウェブサイトを設置すれば良いし、既存サイトの改良を目指すならば、Overrides タブによって永続化されたローカルリソースと、それらをリモートサイトへ配置するための FTP アップローダーがあれば十分だ。
- ※ Chrome の拡張機能や WordPress のプラグインに、PHP、Perl などのサーバーコードデバッグ用の何かがあるようだが、私には知識がないので今は何も言わない。そのうち何か言うかもしれない。
2)ローカルオーバーライド(メニューへ戻る)
この項では JavaScript、jQuery などのスクリプトを例に採るので、文脈によっては、リソースと言うかわりに「スクリプトファイル」または単に「スクリプト」などと言うことがある。
さて、下の枠内に Chrome Canary DevTools の Settings の Overrides 設定画面の説明文を引用したので、見て頂きたい。翻訳は Chrome 翻訳におまかせした。ただし原文の [changed] を [changes] に、訳文の「上書き」を「オーバーライド」に差し替えてある。12月の仕様変更で Overrides 設定画面は削除されたので、現在は見ることができない貴重な説明文になった。
原文:
Overrides allow you to modify a resources on a page,automatically save them to disk and reload the page with the changes persisted.
日本語訳:
オーバーライドを使用すると、ページ上のリソースを変更し、ディスクに自動的に保存し、変更を保存したままページをリロードすることができます。
ボールドで強調している部分がローカルオーバーライドの最大の特徴だ。
上から順に読み進んできた人は、もうそのことに気が付いたのではないかと思う。
変更を保存したままページをリロードすることができる ―― つまり、私達がローカルスクリプトファイル上で編集・保存した内容の方がページ更新後に実行されるか、または実行可能になるということだ。
これが今まではできなかったのだ。実際、Chrome Dev Summit 2017 の動画では、プレゼンターの Paul Irish がこの操作を実演して見せた時、聴衆から拍手と歓声があがっていた。
この様子は、2 分 08 秒あたりから始まる【Ever need to change something about a site】の中で、実例付きで説明されている。他にも色々と新機能の説明をしているので、ぜひ見て頂きたい。
英語が聞き取れなくても問題ない。何度も見ているうちに説明と映像がシンクロするようになる ―― と思う。
ところで、「ディスクに自動的に保存」というところは少し説明が必要だ。ちょっと次の引用文を見て頂きたい。
永続化ワークスペースの設定後は、[Elements] パネルで行ったスタイルの変更が自動的に永続化されます。ただし、DOM への変更は永続化されません。代わりに、[Sources] パネルの要素の変更が永続化されます。
これは言外に、自動保存するのは Elements パネルの style ペインで変更された CSS だけ、と言っているのだ。
[Sources] パネル上での変更、つまり、エディタ上での変更内容は、CTRL + S で上書き保存するか、Save as コマンドで名前を付けて保存する必要がある。
これは DOM に限らず、CSS ファイルや スクリプトファイルにもあてはまる。マッピングを使っているユーザーにとって、このことは既知の事実だ。実はこの引用はマッピングについての説明文だが、書かれていることは今でも有効だ。
では説明はこれくらいにしてテストを体験してみよう。
テスト 1 は Chrome Dev Summit 2017 の映像でデモしているのを真似たものだ。
とてもさりげないテストなので、テストと言うよりは、やはりプレゼン用のデモというところだろう。スクリプトの実装で苦労した人でなければ、これの何がすごいのか理解できないかも知れない。
テスト 2 は、これからスクリプトを始めたいと考えている人向けの実用的なテストとして考えた。
ローカルオーバーライドの性質を利用して、自由にスクリプトのテストができるようなページを作ってみる。テスト 1 に比べてやることが多いので「ちっとも初心者向きじゃない」と思う人がいるかも知れないが、そんなことはない。簡単なことを少々多めにやっているだけだ。
3)オーバーライドのテスト ―― その 1(メニューへ戻る)
ここでは、既存のスクリプトファイルをローカルに永続化してから、上のオーバーライドの項で説明したことを確認するテストを実行する。
実行結果は Console パネルに hello world と出力するだけなので、面白い所は一つもないが、マッピングでは邪魔ものでしかなかったローカルのスクリプトファイルの役割が、劇的に変わった様子を見ることができる。もしサイト内にスクリプトファイルが存在しないのなら、ここを飛ばしてテスト 2 へ進んだ方が良いかも知れない。
Overrides タブの設定:
Chrome Canary DevTools を起動して次の手順を実行する。
下の例では自作の JavaScript ファイルを使っているが、WordPress ユーザーならば、テーマの js フォルダの中にある functions.js を使えば良い。
初期設定とオーバーライドのテストの手順:
- (1)Sources パネルの Overrides タブを選択する。
- (2)Setup Overrides の + アイコンをクリックして適当な ―― できれば空のフォルダを追加する。
- (3)Enable Network Overrides が有効になっていることを確認する。
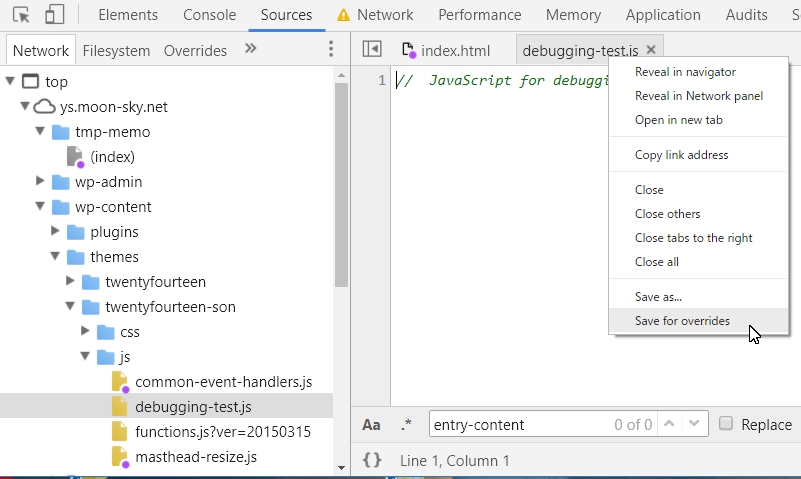
- (4)Network タブ上で永続化する js ファイルを選択して、コードエディタにソースコードを表示する。
- (5)ソースコードの先頭に「console.log(‘hello world’); 」と入力する。
- (6)ソースコード上で右クリックして、メニューから Save for overrides を選択して保存する。
- (7)ファイルを保存したら画面を更新する。
- (8)Console パネルを開いて結果を確認する。
Console パネルには hello world とプリントされているはずだ。
画面更新後に、リロードされたネットワークスクリプトではなく、ローカルスクリプトのコマンドが実行されたことが分かる。これはマッピングとはまったく逆の動作だ。
ではここで注意事項を挙げておこう。
これはこのテストだけではなく、ローカルオーバーライドを使う時には必ず守らなければならない基本的な手順だ。
オーバーライドを使う時の注意事項:
- Enable Network Overrides を有効にしたら、すぐに画面を更新する。
- ローカルリソースを変更したら、必ず CTRL + S で上書き保存する。
- ローカルリソースを上書き保存したら、必ず画面を更新する。
つまり、何かを変更したら必ず上書き保存して、他の事をする前に必ず画面を更新するということだ。
これを守らないと、CSS ファイルでは意図しない書き換えが起きる可能性がある。
詳しいことは、以前の記事の「2.CSS ファイルのマッピングの使い方」の「頭に入れておいてほしい事」を参考にして頂きたい。一方、スクリプトでは逆に何も起こらない ―― だからオーバーライドもしてくれない。
今後ローカルスクリプトを使う予定がなければ、Overrides タブのコンテキストメニューで Delete を選んでスクリプトファイルを削除する。以上でテスト 1 は終了だ。
4)オーバーライドのテスト ―― その 2(メニューへ戻る)
ここでは、JavaScript や jQuery の実装とデバッグのテスト用ワークスペースとして、継続的に使えるようなページ(作業用ページ)を作成する。WordPress では非公開の固定ページを簡単に作成できるが、そういうのが難しいサイトならば既存の公開済みページを使えばよろしい。どうするのかは後の方で少し説明する。
継続的に ―― という語句の重要性を心にとどめておいて頂きたい。
スクリプトの初心者は、学習を継続するための環境を整えるところで壁にぶつかる。
色々なサイトからサンプルをコピペして単発的なテストすることはできるが、サンプルごとに使用する要素とイベントの種類、それにスクリプトの置き場所が違うので、それ等を整理して保管する方法と場所を見つけられないのだ。だから初心者の多くは、いつまでたっても初心者のままでいる。
何か、偉そうなことを言っているように見えたかな?
ところが、今言ったのは私自身がずっと棚上げしていた問題のことなのだ。だから JavaScript に関しては私はまだ初心者なのだよ。しかし有難いことにその問題はどうやら解決したようだ。あと少し説明を読めば、その手段を手に入れることができる。
作業用固定ページと作業用スクリプトファイルの作成と配置:
手順:
- (1)作業用のページ を非公開モードで作成する(※1)。
- (2)下のコードウィンドウ中の、少し変な所のある JavaScript のコードをテキストエディタにコピペして、debugging-test.js と名前を付けて保存する。エンコードは UTF-8 に設定する(※2)。
- (3)上記のスクリプトファイルを WordPress テーマの js フォルダにアップロードする。
- ※1 中身は何もなくても良いが、各位が使いやすいようにレイアウトするのが良いだろう。
私はこのサイトで temp-memo という下書き専用の固定ページを使っているので、例でもそのページを使っている。非公開にするのは、検索サイトにクロールされても困るからだ。 - ※2 今は Windows 標準のメモ帳(notepad)も UTF-8 に対応している。コードは本来は各位がテストしてみたいものを書くのが良いが、コメントだけの空のファイルでも問題ない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// JavaScript for debugging test. var devFlag = null; function cmdDebugTest() { return; if( devFlag ) { alert( 'Flag is true.' ); } else { if( devFlag == null ) { alert( 'undefined' ); return; } alert( 'Flag is false.' ); } } |
Overrides タブの設定:
ここで初めてローカルオーバーライドを設定する場合は、Setup Overrides メソッドでローカルリソースの保存場所を指定する必要がある。HDD 上のどこに保存しても構わないが、既存フォルダは避けた方が良いだろう。手順はテスト 1 を参考にして頂きたい。
手順:
- (4)固定ページ一覧から作業用固定ページを開き、DevTools を起動する。
- (5)Overrides タブ上の Enable Local Overrides のチェックを ON にして、画面を更新する。
- (6)Sources タブ上で、ページ URL 直下の (index) を選択してコードエディタに(index) を開く。
- (7)エディタ上で開始タグ <div class=”entry-content “> をさがして(※1)、要素の適当な位置に下のコードウィンドウの HTMLをコピペする。
- (8)Save for overrides を実行してローカルファイルとして永続化する(※2)。
- (9)画面を更新する。
- (10)Sources タブの js フォルダ内に debugging.js が表示されるので、これを選択して Save for overrides を実行する。
- (11)画面を更新する。
- ※1 CTRL + F ショートカットで検索ボックスを表示すると良い。
- ※2 この時、 index.html という (index) のオーバーライド用ファイルが HDD に永続化される。同時に同じ内容の index.html1 というファイルも保存される。
|
1 2 |
<input type="button" id="btn-1" value="Debugging Test" onclick="cmdDebugTest()"> <script type='text/javascript' src='http://[js ファイルまでのネットワークディレクトリ]/debugging-test.js'></script> |
既存のページを作業用に使う場合は、index.html 内の div.entry-content 要素内の不要なコンテンツをすべて削除してから、必要な HTML ―― 今は上の HTML サンプルコード ―― を追加する。そうすることで、そのページを作業用ページとして使うことができる。その様子は、この次の項のフレームアニメで確認することができる。
- 手続き(8)の様子
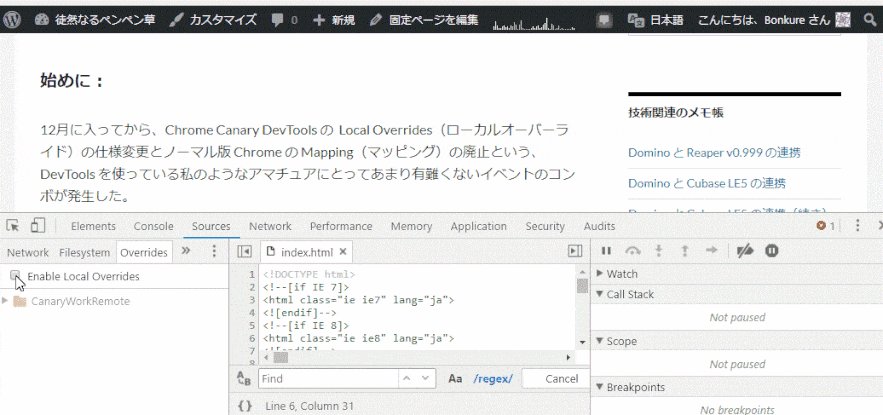
(index) のオーバーライド用ファイル index.html は永続化されたが、オーバーライドはまだ実行されていない。Network タブに debugging-test.js が表示されていないことに注意。
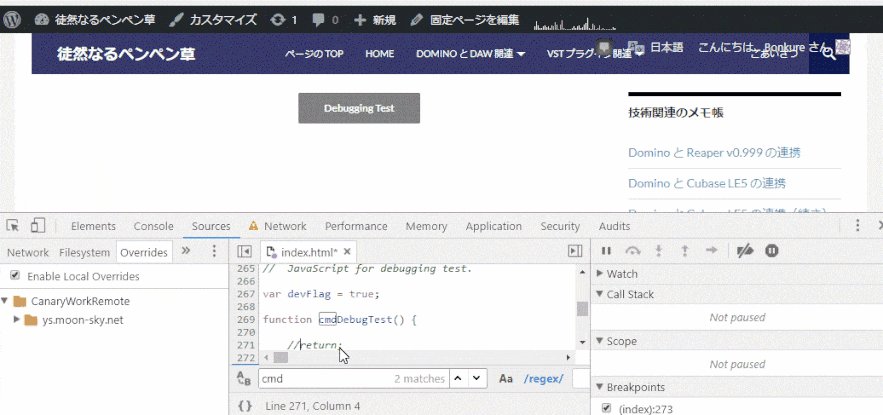
- 手続き(9)の様子
index.html がオーバーライドとして機能したことが分かる。どうして分かるのかって?・・・だって Network タブで debugging-test.js が選択可能になっているでしょ?
それと、図ではネットワークスクリプトの debugging-test.js が、コメントだけの空のファイルであることが分かるだろう。私はこれを永続化したローカルスクリプトの方にコードを置いている。
debugging-test.js をローカルオーバーライドとして使用可能にする手続きが(10)と(11)だ。
新規作成の場合は 3 回、運用時には、ページ読み込み後 2 回の画面更新が必要になるので忘れないで頂きたい。図は省略するが、debugging-test.js の名前の所に index.html と同じリンクファイルアイコンが追加される。
これで (index) のオーバーライド index.html と debugging-test.js のローカルオーバーライドの永続化は完了だ。後は各位が好きなようにこのオーバーライドをアレンジして、スクリプトの実装・デバッグを実行することができる。
このテストの JavaScript のサンプルコードは単なる思い付きで書いたもので、応用価値はまったくない。
HTML コードの方は色々と拡張することができる。次の項のアニメは HTML を少し変更した例を使っている。
5)テスト 2 の応用 ― スクリプト実装・デバッグ作業用ページの運用例(メニューへ戻る)
WordPress では スクリプトファイルを簡単に追加 / 削除できるので、上の手順ではそれを使ったが、ファイルが無ければ絶対ダメという訳ではない。
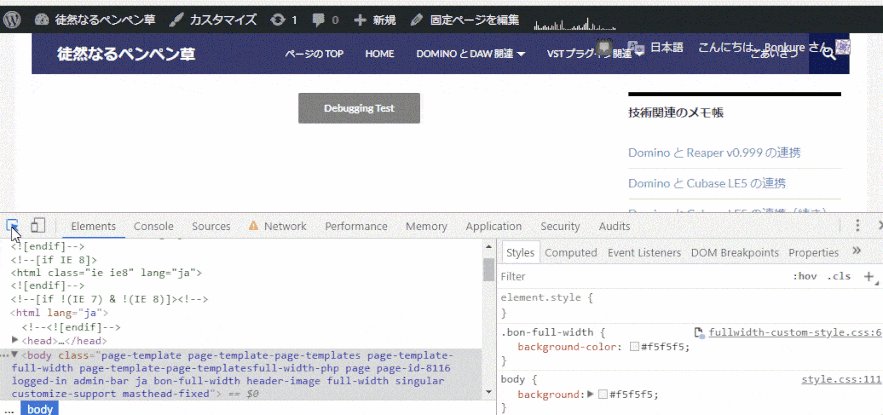
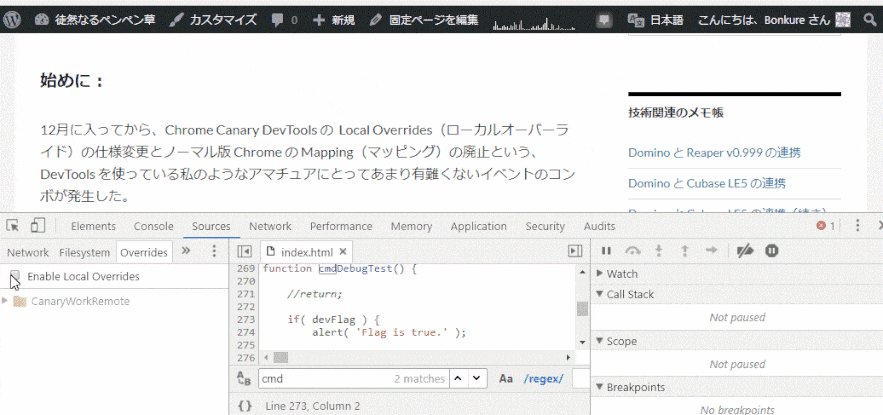
下のアニメを見て頂きたい。
これは debugging-test.js の中身をそっくり index.html にコピペしてテストした実例だ。スクリプトファイルは使わないので、HTML サンプルコードの js ファイル登録部分は削除してある。
コンテンツの文章部分が消えてボタンが表示されるところが始まりで、ボタンが消えて文章が表示されるところが終了位置になっている。
なおこのアニメは最初に添付したものとは違っている。Chrome Canary DevTools の仕様が変わったので、とりあえずそれに対応してある。(index) で設定していたブレークポイントが、オーバーライドファイル index.html 上で設定できるようになった。この方がはるかに自然に見える(1月 9日変更)。
これは既存ページを作業用ページに活用した実例だ。
このテストの最初の方で言った問題が、簡単に解決しているのが分かるだろう。
今までの説明とアニメでは、スクリプトの置き場所の問題だけが解決されたように見えるかも知れないが、もちろんそうではない。
例えば、CSS のテストはすぐ実行できる。
index.html に直接スタイルを書き込み、そのスタイルの適用対象となる要素を用意すれば良いのだ。
実のところ、アニメではそのテストも一緒にやっている。途中でインプット要素のスタイルのプロパティを変更しているが、そのスタイルは CSS ファイルではなく index.html に書き込まれているものだ(※)。
それぞれ性格の異なるテストを混在させたくなければ、index-debugging.html、index-css-scope.html、index-style-inherit.html などと、それぞれに名前を付けて保存すれば良い。使う時には名前を index.html に戻すのだ。これは【整理して保管する】の具体例になると思うのだが・・・どうだろうか?
※ CSS スタイルのプロパティの追加・変更は Styles ペインで実行できるが、index.html には反映されない。保存する場合は index.html を直接編集しなければならない。スタイルの追加も同じだ。いったんデフォルトの inspector-stylesheet に追加して、後でコピペすると良いだろう。
あとがき:(メニューへ戻る)
最初の方で言っているように、この記事は前々回の差し替え用に書き進めていたもので、書いているうちに「初心者こそ Chrome Canary DevTools を使うべきだ」という確信がどんどん強くなってきた。
ところが、ある日突然 Canary DevTools の Overrides タブが消えてなくなり ―― バグレポートには 12月 4日と書いたが 12月 2日が正しい ―― 中々元の状態に復帰してくれない。ついにはレポートが WontFix で終了してしまい、何をどうすれば良いのか分からない状態になってしまった。
仕方ないのでしばらくの間、録音してあった moon JJ エレクトリックベースの音源を使ってサウンドフォントを作ったりしていたが、またしてもある日突然、今度はノーマル Chrome のマッピングが使えなくなるという、かなり衝撃的な事案が発生した。つまり初心者どころか、マッピングを使っていた多くの人々にとって、Chrome Canary DevTools の ローカルオーバーライドを使うしか選択肢がなくなってしまったのだ。
幸い、何とかローカルオーバーライドを使用可能にする方法は見つけることができたが、ローカルオーバーライドに関する日本語の情報はまったく見つけることができなかった。この点は少し文句を言いたいところだ・・・でも誰に言えば良いんだろう?