仕様変更があるのは仕方ないが、どうして不便な方に変えるのか良く分からない・・・という話。
はじめに:
久しぶりに DevTools を使う機会があったので、ついでに Local Overrides をチェックしてみたら、Chrome DevTools の Local Overrides の仕様がまたしても変更されていた。より洗練されて使い易くなったというのなら別に何も言うことはないが、逆方向に進んでいるとなれば、少し文句を言いたくなるのは仕方ないのでないだろうか。
この記事を書いている時点で、レギュラー版 Chrome DevTools のバージョンは 71.0.3578.98 で、Canary の方は 73.0.3655.0 となっている。
しかし、今年のエントリーは Chrome Canary DevTools の Local Overrides の記事で始まったのだが、まさか今年の締めも同じ題材の記事になるとは思わなかった。
1)ローカルリソースの保存(メニューへ戻る)
現在の Local Overrides の仕様では、仕様が変わる前に保存していたローカルリソースは使えなくなっている。以前のローカルリソースを使う場合には、まずそれらに対応するネットワークリソースを全部保存しなおす必要がある。
保存方法そのものに違いはない。ネットワークリソースを選択して、Save for overrides コマンドを実行すれば良い。ただネットワークリソースを選択するタブの名前が Network から Page に変わっただけだ。
以前のファイルの内容をコピペする:
古い方のファイルを使いたいのならば、その内容を新しく保存したファイルにコピペすれば良い。だからと言って、エクスプローラーのコピペ機能を使って、いま保存したファイルを古いファイルで直接上書きするのはお勧めできない。
そうは言っても、私はそうしなかったので、それで問題が起きるのかどうかは分からない。
ファイルの上書き:
- (1)コードエディタ上に新・旧のファイルを開く。
- (2)旧ファイル上で CTRL + A ショートカットを押し、続いて CTRL + C を押す。
- (3)新ファイル上で CTRL + A ショートカットを押し、続いて CTRL + V を押す。
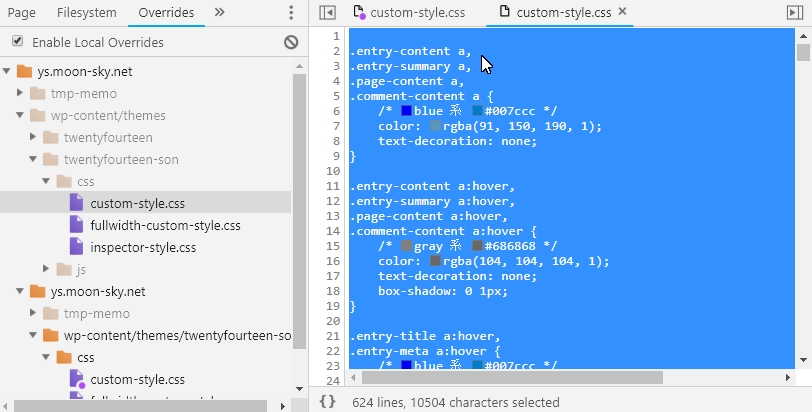
Overrides タブのディレクトリツリーを確認しておいて頂きたい。以前のオーバライドファイルからリンクマークが削除されているのが分かる。
2)index.html 内の Java Script と CSS スタイル(メニューへ戻る)
ローカルリソースのうち、CSS ファイルと Java Script ファイルの取り扱いは従来と変わらないが、index.html 内の CSS スタイルと Java Script の方は少し不便な方に変わっていた。
しかし、Google Chrome Canaray の方はバージョンアップ前の設定方法に戻しているようなので、この仕様はいずれレギュラー版の方にも反映されるだろう。でも【3)Chrome Canary の DevTools】で少し書いていいる通り、こちらの方も安定を欠いているので、最終的にどのような仕様に落ち着くのか、ちょっと分からない状況だ。
Java Script のブレークポイントの設定:
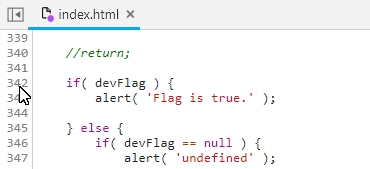
まず図を見て頂こう。

上の図はブレークポイントを追加したい場所を左クリックした時の様子だ。
バージョンアップの前はその時点でブレークポイントが追加されたが、それができなくなっている。
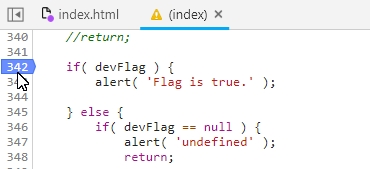
ここで右クリックして【Add breakpoint】を選択した後の様子が、下の図だ。
設定箇所が前バージョンの index.html から (index) に移動しているのが分かる。しかしこれは、マッピングが廃止されて Local Overrides が導入された直後の仕様そのものなのだ。
CSS スタイルの設定:
同じ様に、index.html 内の CSS スタイルの設定もまた、古い仕様に逆戻りしてしまった。
この記事の末尾に挙げた関連記事の【あとがき】のすぐ上に「CSS スタイルのプロパティの追加・変更は Styles ペインで実行できるが、index.html には反映されない」と書いているが、実はこれはそのすぐ後で反映するようになっていたのだ。
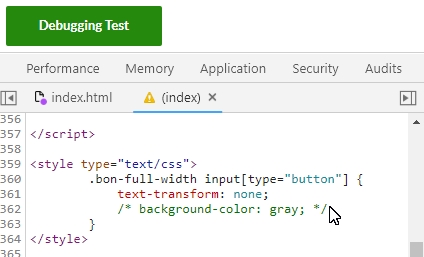
そしてその反映先が、やはり index.html から (index) の方に移されてしまった。下の図は、スタイルペインで background-color の設定を解除した時の様子を示している。
index.html の保存:
言うまでもないだろうが、(index) 上でコードを変更して CTRL + S ショートカットを押しても、その変更はどこにも保存されない。
コードの変更は必ず index.html の方で行わなければならない。保存はすぐ上に書いたショートカットで行う。
3)Chrome Canary の DevTools(メニューへ戻る)
Chrome Canary の DevTools でも、以前のローカルリソースが使えなくなった点はレギュラー版と同じだ。
しかし使い方そのものは以前の仕様を引き継いでいる。
つまり、ブレークポイントの設定もスタイルペインでの CSS スタイルの設定も、すべて index.html 上で実行・反映することができるということだ。
でも油断してはいけない。
Canary の DevTools でも、動作がレギュラー版と同じになる現象を確認している。しかもこのバグはかなりの頻度で発生する。
DevToos の再起動を行うと、時には数回連続で発生することがある。
そうなると、もう正常動作に復帰する方がまれであるような状況になる。これはおそらく開発グループも認識していると思うので、今回はレポートを提出するつもりはない。
あとがき:
DevTools の Local Overrides は、本格的なネット開発環境を持たない(私のような)アマチュアが、Java Script や JQuery などのスクリプトを実装、デバッグする時にとても役に立つ機能だ。
しかし、これが実に頻繁に仕様変更されるのだ(だからこの記事の有効期間もそう長くはないだろう)。
実装されてからまだ 2 年にも満たない機能なので、Chrome の他の機能のアップグレードに歩調を合わせるために仕様を見直すのは当然だ。
しかし、あるアップグレードでとても使いやすくなった思えば、次のでは機能開始の設定が複雑になっていたり、かと思えば数週間後には以前の仕様に戻っていたりという調子で、どうも仕様変更に一貫性と言うものが見られない。
まぁ、今回はひどく不便になったという訳ではないのでそれほど気にはしていないが、しかし、DevTools の開発グループはいったいどのようなポリシーに従って仕様変更しているのだろうという疑問は残っている。