モバイルファーストだけど、WordPress のテーマ Twenty Sixteen はかなり良い。
今回は、前回の記事「前略・・・Google AdSense 表示用の PHP クラスを作ってみた」(参考ページ)で説明した php クラスを作った動機に少し触れてから、そのクラスを WordPress のテーマ Twenty Sixteen のテンプレート page.php でテストした時の、表示位置の設定について説明する。
php クラス [ Disp_Adsense ] を作った動機:
モチベーションの強いものから順にリストアップ:
- 1)Twenty Fourteen のウィジェットとテンプレートに表示している AdSense の内容が、記事の内容とうまくマッチングしていないような気がする。
- 2)テーマの functions.php に多くの自作 php コードを置きたくない。
- 3)php の技術的な面をもう少し深く追及してみたい。
- 4)色々な WordPress のテーマで AdSense を表示するテストをしてみたい。
特に気になったのが項目 1)だ。
DTM 関連の情報とノート PC のトラブルの情報だけみたいなこのサイトに、株式投資とか嫌○本と思(おぼ)しき書籍の広告が頻繁に表示されるのは、ちょっと変なんじゃないだろうか?
記事内容の密度にもよるのだろうが、これはもしや記事中に表示させなきゃダメなのか?ということで、今までウィジェットに置いていた AdSense を記事内に移動して少し様子を見ることにした。
ついでに、今までテンプレートに置いていた 2 個表示用のコードを削除して、どこに置いても 2 個 ―― モバイルは 1 個 ―― 表示できるようなショートコードを作っちゃおうかと、そういうことになったワケだ。
ある程度一般性のある動機はこれだけで、残りの 3 項目は私の趣味の問題だ。
こういうのは言い出すと切りがなくなるので、今回は何も言わないことにする。
Twenty Sixteen の page.php に AdSense を表示する:
モバイル表示テスト:
local のテストでは AdSense を模したレクタングルを表示している。
プラットフォーム:local の WordPress
テーマ:Twenty Sixteen
検証した機種:Apple iPad Mini
ショートコード:[adsense_in_any_content]
※Google Chrome の 「検証」でモバイルエミュレータを使用。
ショートコード [adsense_in_any_content] は、PC では 2 個の AdSense を表示する仕様になっているが、モバイルでは 1 個だけ表示される。
参考図に表示されている 3 個のレクタングルは、次の順番で、ショートコード、またはdo_shortcode 関数を含む php コードなどを置いてテストしたものだ。
- 記事の末尾
- page.php のループ処理の下側
- メインサイドバーのウィジェット
Twenty Sixteen の page.php は固定ページ表示用のテンプレートだ。
このファイルに書かれているループ処理の後ろにショートコードを実行するためのコードを置くと、すべての固定ページのボトムにレクタングルが表示される。ループの前に置くとヘッダーとタイトルの間に表示される。
ループ内に置くこともできるが、置く所を間違えるとエラーが発生する。
カスタムフィールドを参照してどうの・・・とかいう事でもない限り、あえて危険を冒す必要はないだろう。
page.php にレクタングルを表示してセンタリングを調節するためには、Twenty Sixteen の style.css で定義されている entry-content クラスを利用する必要がある。
- モバイルデバイスの場合は、必ず style.css の entry-content クラスを使う。
- PC の場合は entry-content クラスを使う必要がない。
スタイルシート(CSS) style.css の entry-content クラスを利用する:
以下の図例では、記事内と page.php は [adsense_in_any_content] を使い、ウィジェット内は [adsense_in_widget] を使ってレクタングルを表示している。
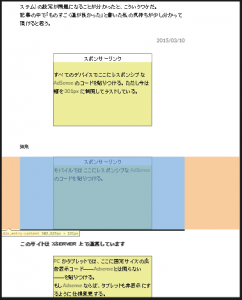
下の 2 枚の図は、レクタングルのセンタリングをきちんと合わせた例だ。
レクタングルは連続で 3 個表示しているが、これはスタイルを確認するための例なのであえてそうしている。実際にモバイルホーンで AdSense を表示する時は、これだとポリシー違反になることを忘れてはいけない。
レクタングルは上から順に ――
- entry-content を適用しない記事内の広告表示
- entry-content を適用 した page.php 内の広告表示
- entry-content 適用外のウィジェット内の広告表示
をそれぞれシミュレートしている。
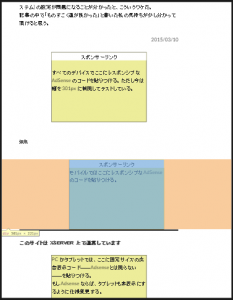
レクタングルのセンタリングが合っていない例:
下の 2 枚のうちの左側の図は entry-content クラスを誤って適用した例で、右側は適用するべき所に適用しなかった時の例だ。
具体的に言えば、左側は記事内の表示でサンプルコード [class Disp_Adsense] ウインドウの 171 行目~176 行目のコードをアクティブにした例で、右側は page.php の表示で 160~165行目のデフォルトのコードを適用した例だ。
左図は、ベージュ色で表示されている既存のエントリーコンテントの中で再度 entry-content クラスを適用して、エントリーコンテントの縮小版(青色の部分)を作ってしまった例だ。レクタングルがその縮小版の中心に配置されているものだから、かなり左側に片寄って見える。
右図の page.php のベージュ色の領域には事実上 CSS が適用されていないので、ここに直接レクタングルを表示すると、このような配置になってしまう。
それを改善するために <div class=”entry-content”>…レクタングル…</div> として、エントリーコンテントと同じ開始位置と幅を持つ領域を作成する必要があるのだ。
記事内に AdSense を表示する(参考):
記事内に1 個のレクタングルを表示するには [adsense_in_post] を使い、PC で横並びに 2個表示するにはデフォルトのコードをアクティブにした [adsense_in_any_content] を使うことができる。もちろん複数個の [adsense_in_post] をバラバラに使っても、いっこうにかまわない。
このサイトのテーマは Twenty Fourteen なので、content.php と content-page.php ではデフォルトのコードの [adsense_in_any_content] を使っている。エントリーコンテントは上の説明のとおりだ。
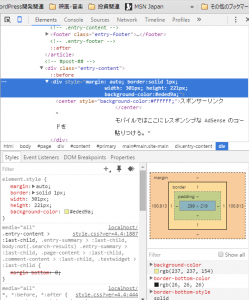
Google Chrome の「検証」と Internet Explorer の「要素の検査」:
今回とても役に立ったツールは Chrome の 「要素の検証」だ。
これをうまく活用すれば、スタイルシートのみならず、テンプレートのカスタマイズや作成などの作業の時間と労力を大幅に改善することができるだろう。
Intenet Explorer(IE)にもほとんど同機能の「要素の検査」というツールがある。
でも、IE のエミュレータはほとんどモバイルに対応していないので、こればかりは Chrome の圧勝だ。
WordPress の新しいテーマ Twenty Sixteen:
今回のテストでは、テーマ切り替え用プラグイン jonradio Multiple Themes を使って、固定ページにだけ WordPress の新しいテーマ Twenty Sixteen を適用してみた。
プラグイン云々の話は別の機会にするとして、テーマの第一印象を言うと、これがとても良いのだ。
私の記事は文章が回りくどいのに加えて、テーブルだの図だのを多用するため Twenty Fourteen だと少々窮屈(きゅうくつ)な感じがしていたのだが、これだと何となくスッキリした印象になる。
今はまだ local で色々調整中だが、納得できるところまで進んだら、このサイトの固定ページも Twenty Sixteen で表示しようかと考えている。