とにかく【検証】のツールに触ってみる・・・まずは [ + ] ボタン(プラスボタン)をクリックしてみよう!―― WordPress での実例。
はじめに:
前回は、習うより慣れた方が速い・・・という趣旨で書いた。その方向性は今後も変わらない。
特に、これから CSS に取り組みたいと考えている人には『解説なんか読む前に、ひたすら【検証】をいじり倒してみる』というやり方を強くお勧めする 。
画面の収拾がつかなくなったら、画面更新ですべてをマッサラに戻して、またチャレンジすれば良いのだ ―― ということで、今回は新しいスタイルの作成にチャレンジする。
作業開始位置の注意:
サーバー CSS を local(今作業している自分の PC のこと) CSS にマッピングしている場合は、スタイルペインで作業を開始すると、local CSS がサーバー CSS の内容で全面的に上書き保存される。
逆にソースペインで開始すると、スタイルペインにロードされたサーバー CSS が local CSS の内容で上書きされ、画面にも local の 内容が反映される。
- 1. スタイルの作成
- 1)スタイルの作成に使うツール
- ツールの名前と配置
- 2)ツールの役割り
- :hov ボタン
- .cls ボタン
- プラスボタン
- 3)クラス型スタイルを作る
- 2. アクション疑似クラス型スタイル作成の実例(次の記事)
1. スタイルの作成(目次へ戻る)
カスケード・スタイルシート(CSS ) 用のスタイル(以下文脈により「CSS スタイル」)を作成するのはとても簡単だ。【検証】のツールを使って下の四つの手順を踏むだけで良い。
CSS スタイル作成の簡単操作:
- (1)適当な要素を選択(ターゲット要素)して【検証】ウインドウの右横上方にある [+] ボタン(プラスボタン)をクリックする。
- (2)追加された空のスタイルにプロパティを実装する。
- (3)スタイルの名前(セレクタ)を変更する(作成完了)。
- (4).cls ボタンを使って、ターゲット要素に 完成したスタイルを適用する。
重要:
(3)と(4)はペアで一つの操作と考えてほしい。
セレクタを変更すると、新しいスタイルは必ず未使用状態に設定される。
スタイルペインでは、フォントカラーがグレーに変わるのですぐ分かる。
この状態は(4)の手続き【ターゲット要素に 完成したスタイルを適用】することで解消される。
未使用状態を解決しないで Styles タブから他のタブへフォーカスを移動すると、スタイルペインに戻った時にそのスタイルは見えなくなってしまうので、注意が必用だ。
参考:
スタイル のセレクタを変えることには、はっきりとした意味がある。
そうすることで、新しいスタイルを、ターゲット要素や、ID、元となったクラス型スタイルなどと上下関係のない、独立した(一意な)スタイルとして完成させることができる。もちろん、関係を維持したままオーバーライドとして発展させることも可能だ。
このサイクルを繰り返し実行してみよう。
まったくスタイルを作ったことがない人でも、4 ~ 5 回も繰り返せば、CSS スタイルの何たるかが色々分かってくるんじゃないだろうか。
-
1)スタイルの作成に使うツール(目次へ戻る)
CSS にスタイルを新規挿入するには、スタイルペイン上のツールを使う方法と、ソースペインで直接書き込む方法のふた通りがある。
スタイルを作り慣れていない人は、基本的な作業をスタイルペイン上で行なうのが良いだろう。プルダウンでプロパティや設定値の候補を表示してくれるので、間違いが少なくて済む。
まずスタイル 作りに使うツールを簡単に説明する。
下のアニメを見れば、それだけで全部分かってしまうくらい、動作と機能は単純明快だ。
-
ツールの名前と配置
スタイルペイン上のツール:
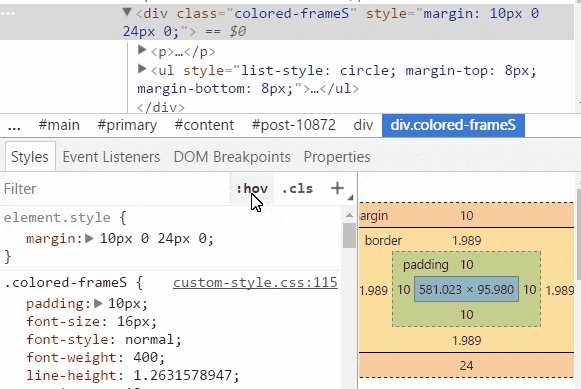
ツールはスタイルペインの右上方に、:hov アイコン(以下「ボタン」)から始まり、右側に向けて次のように配置されている。
- Toggle Element State ボタン( :hov ボタン)
- Element Classes ボタン(.cls ボタン)
- New Style Ryle ボタン(プラスボタン)
-
2)ツールの役割り(目次へ戻る)
| ツール | 役割り |
| :hov ボタン | アクション疑似クラス型スタイル作成用チェックボックスを表示/非表示する。 |
| .cls ボタン | ターゲット要素の class 属性を表示/設定する。 |
| プラスボタン | スタイルペイン上に新しい Style Rule、つまり CSS スタイルの雛型を追加する。 |
-
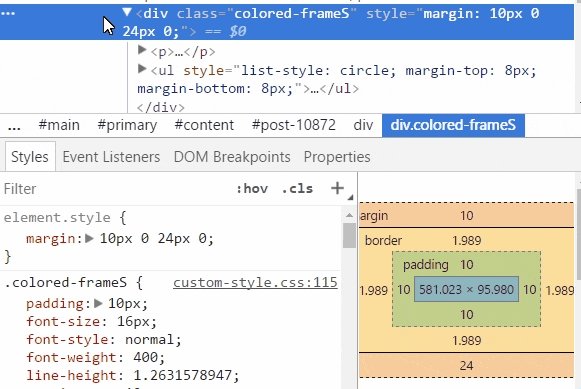
:hov ボタン
- クリックしてアクション設定パネル(仮称)を開閉する。
- 4 個あるアクションチェックボックスから、使用するものを選んでチェックする。
アクションその物の説明は省略する。第 1 章では普通のスタイルを作るので、今はこのボタンは使わない。
アクションを選択する:
第 2 章ではマウスホバーアクション疑似クラス型スタイル(以下「型スタイル」を省略)を作るので、 アニメでは :hover をチェックしている。
ターゲット要素の先頭に黄色の ● が付いていることが確認できる。
アクション設定パネルの左上に「Force element state」と表示されているとおり、どれかのアクションをチェックすると、ターゲット要素は強制的にその状態に設定される。
-
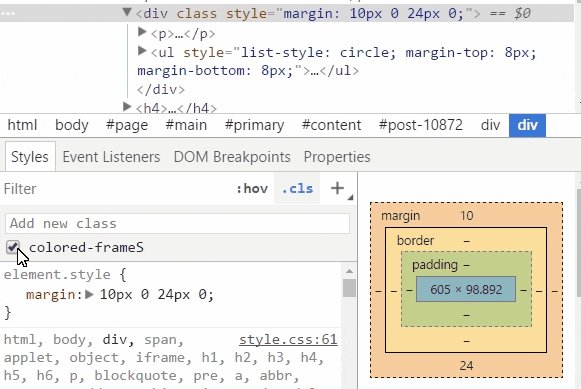
.cls ボタン
選択した要素(ターゲット要素)の class 属性を表示/設定する。
class 属性は、表示されたスタイルのチェックボックスを ON/OFF することで、設定/解除することができる。
設定済みクラスを表示する:
- ターゲット要素に既存のクラスセレクタが設定されている場合は、アニメで見たように「div class=”colored-frameS”」の .colored-frameS がチェック ON で表示される。
.colored-frameS { } の .colored-frameS の部分がクラスセレクタ。
class 属性に指定されているクラスセレクタには「.(ドット)」が付いていないので注意すること。
新しく指定されたクラスセレクタを設定する:
- ターゲット要素に class 属性が設定されていなければ、開始タグに「class=””」という空の class 属性が追加される。
この状態で上のテキストボックスに、例えば「.class-mate」などと入力して ENTER を押すと、HTML 側には「div class=”class-mate”」と表示され、スタイルペインでは class-mate のチェックが ON になる。「.(ドット)」に注意!
これをクリックしても新しいスタイルを作ってくれるワケではないので、勘違いしないように。私は・・・ハイ、しっかり勘違いしました。
-
プラスボタン
もっとも重要なボタンと言えるかも知れない。
このボタンを使ってスタイルペインに新しいスタイルを追加する。きちんとやることが分かってさえいれば、どんな種類のスタイルでも自在に追加することができる。
スタイルペインにスタイルを追加する:
- クリックして新しいスタイルを追加する。
このボタンで追加されるスタイルの種類 、つまりセレクタの種類は、ターゲット要素の開始タグの記述内容に依存する。その概要は下のテーブルにまとめてある。
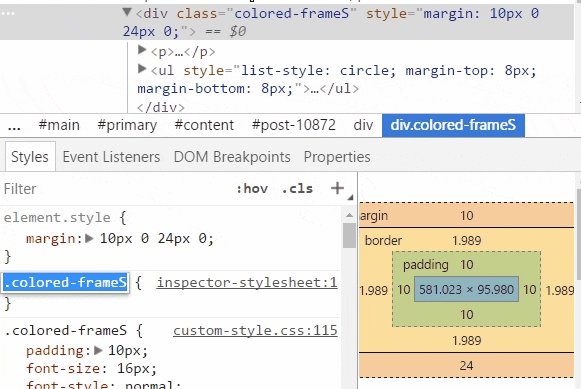
スタイルの種類:
- 実例では .colored-frameS { …} というクラス型スタイルが追加されている。
スタイルの種類はセレクタを見て判断する。
セレクタには、スタイルの種類による名前付けの規則がある。
例えばクラスセレクタの先頭文字は、通常は「 .(ドット)」でなければならないとか、ID セレクタは必ず ID の前に # を付ける・・・とか、色々だ。
| No | 開始タグ内の記述 | セレクタ | セレクタの種類 | 適用範囲(スコープ) |
|---|---|---|---|---|
| 1 | div | div | タイプセレクタ | すべての div 要素(※) |
| 2 | div id=”ID” | div#ID | ID セレクタ | id=”#ID” で識別される div 要素(※) |
| 3 | div id=”ID” class=”CLASS” | div#ID | ID セレクタ | 同上 |
| 4 | div class=”CLASS” | .CLASS | クラスセレクタ | class=”CLASS” が指定されたすべての div 要素(※) |
※要素名については div を例にしているが、ここは span でも table でも a でも、要するに【要素】全部が当てはまる。
第 2 章で説明するアクション疑似クラスは、テーブルの No 4 項目の実例になっている。他の例も容易にテストすることができるので、色々試してみると良いだろう。
画面を更新すると全部リセットできるので、レイアウトがものすごく崩れても、何も問題にはならない。
アニメでは .colored-frameS { } という空のクラス型のスタイルが追加されているが、これはターゲット要素の記述が <div class=”colored-frameS” …… > となっているからだ。
3)クラス型スタイルを作る(目次へ戻る)
新しいスタイル のセレクタを変えて、元にしたターゲット要素や、ID、クラス型スタイルなどとの関係 から切り離し、それ自体で独立したスタイル ―― 今はクラス型スタイルに作り変える。
例)セレクタを変更して一意のクラス型スタイルを作る:
- .colored-frameS ⇒.colored-frame-Tmp
オーバーライドのない新しいスタイル:
- クラス型スタイル ⇒ クラスセレクタを違う名前に変更する。
- 要素型、ID 型 ⇒ [タイプ or ID] セレクタをクラスセレクタに変更する。
オーバーライドのある新しいスタイル:
- [セレクタ ]:hover などのアクション疑似クラスに変更する。
そのままオーバーライド:
- プロパティだけを編集する。
意図的にオーバーライドを残したいのならば、それも良しだ。
Media Queries(メディアクエリー)を使うような場合は、プロパティの重ね合わせ ―― オーバーライドに関する知識が必要になるので、今から慣れておいて損はない。
※セレクタの種類はもっと多様だ。上の説明はほんの数種類の例として考えてほしい。
ターゲット要素の class 属性に新しい クラスセレクタを追加する:
下の図は .colored-frameS を .colored-frame-Tmp に変更して、ターゲット要素の class 属性に追加設定した様子を表している。
上の図の例では、ソースペインに開いている inspecter-stylesheet には次のコードが書かれている。
.colored-frame-Tmp {
background-color: ■ aqua;
}
残る作業はこのスタイルの保存だけということになるが、それについては前回の記事を参考にして頂きたい。
以上でクラス型スタイルの作成について、ある程度の説明はできた。
読み返してみると、この記事は【親子関係や上下関係を持たない独立したクラス型スタイルの作成】について説明したことになっているが、実は、最初からそういう意図をもって書き進めたということじゃなかったのだ。
むしろ逆に【親子、上下関係】をどうやって説明しようか・・・と悩みながら書き始めたのだ。
そういうのを説明するには、見ただけで分かるような事例紹介をもう少し増やさなといけない・・・ということに気付いたので、続きは第 2 章の方に回すことにしたい。事例として「実際に使えそうな」ものも用意したい。
あとがき:
ちょっと理由があって 1 年以上も休んでいたのだが、今回久しぶりに【検証】に触ってみると、開発環境が色々と変わっていること分かった。
今回の内容に関係のあるところでは、ユーザーインターフェイスがわずかだが変更されていたので、図やツールの呼び方なども、前回とは少し変えざるを得なくなった。ただ、あまり違和感のないものは古い図をそのまま使っている。事後承諾で申し訳ないがその点ご了承頂きたい。