アクション疑似クラスを作ってみる ―― WordPress での実例。
はじめに:
この章では、第 1 章で作ったクラス型スタイルを利用して、アクション疑似クラス型スタイル(アクション疑似クラス)を作ってみる。
応用例では、div 要素のアコーディオン的な【展開/折り畳み】を、WordPress では順必須の簡単なショートコードと、幾つかのスタイルを組み合わせることで実現している。
そのサンプルコード中では、クラス型、ID 型、要素型の各スタイルをあえて混在させてあるので、そこをいじると動作がどう変わるのか ―― または変わらないのか、ということを各位ご自分で試してみて頂きたい。
- 2. アクション疑似クラス作成の実例
- 1)アクションの種類と対象オブジェクトを決める
- アクションの種類
- アクションの対象オブジェクト
- 2)追加したスタイルをアクション疑似クラスに変更する
- アクション設定パネル上でアクションを設定する
- スタイルペイン上でスタイルのセレクタを編集する
- アクション疑似クラスのプロパティを設定する
- 3)アクション疑似スタイルの動作確認と改編
- 完成したスタイルの動作を確認する
- inspector-stylesheet 上のスタイルを保存する
- ソースペイン上で編集してみる
- 4)その他の応用例
- あとがき
2. アクション疑似クラス作成の実例
アクション疑似クラスのセレクタは [スタイルのセレクタ]:[アクション名] という型になる。
代表的なものは、リンク a 要素のマウスホバー疑似クラス a:hover { } だ。この時の a は、要素型スタイルのタイプセレクタとして使われている、ということになる。
下の二つのスタイルのプロパティを比較すると、a:hover { } はデフォルトの a { } の 100% のオーバーライドになっている様子が分かる。
このサイトの a 要素のデフォルトスタイル:
a {
color: ■#24890d;
text-decoration: underline;
}
hover アクション時にオーバーライドされるスタイル:
a:hover {
color: ■#41a62a;
text-decoration: none;
}
しかし、以下の実例では第 1 章で作ったクラス型スタイルにアクションを設定したので、セレクタは [クラスセレクタ]:[アクション名] となる。
1)アクションの種類と対象オブジェクトを決める(目次へ戻る)
実例ではサンプルとして .colored-frameS に決めているが、これにこだわる必要はない。好きなものを選べばよろしい。
とは言っても、何も考えずにプラスボタンを押すと、対象オブジェクトは下のテーブルのルールに従って自動的に決定されるので、サンプル以外のオブジェクトを選ぶならば、今回は少し考えた方が良いかも知れない。
「前章の 2)ツールの役割り プラスボタンの項」のテーブルを再掲:
下のチェックボックスは、その他の応用例(1)で説明している div 要素の展開/折り畳みのサンプルだ。ソースコードと説明は「4) その他の応用例」にある。
| No | 開始タグ内の記述 | セレクタ | セレクタの種類 | 適用範囲(スコープ) |
|---|---|---|---|---|
| 1 | div | div | タイプセレクタ | すべての div 要素(※) |
| 2 | div id=”ID” | div#ID | ID セレクタ | id=”#ID” で識別される div 要素(※) |
| 3 | div id=”ID” class=”CLASS” | div#ID | ID セレクタ | 同上 |
| 4 | div class=”CLASS” | .CLASS | クラスセレクタ | class=”CLASS” が指定されたすべての div 要素(※) |
これによれば、要素型スタイルはタイプ型・・・と呼ぶべきところだが、日英の違いこそあれ、同じ意味の語句を二つ並べるのもアレなので、やめることにした。
アクションの種類:
- 第 1 章の例の hover アクション。
アクションの対象オブジェクト:
- 第 1 章の例のクラスセレクタ .colored-frameS 。
対象オブジェクトとは、スタイルのセレクタになることのできる何物か、の意味で言っている。つまり要素名、ID、クラス(セレクタ)のうちのどれかのことだ。
操作手順:
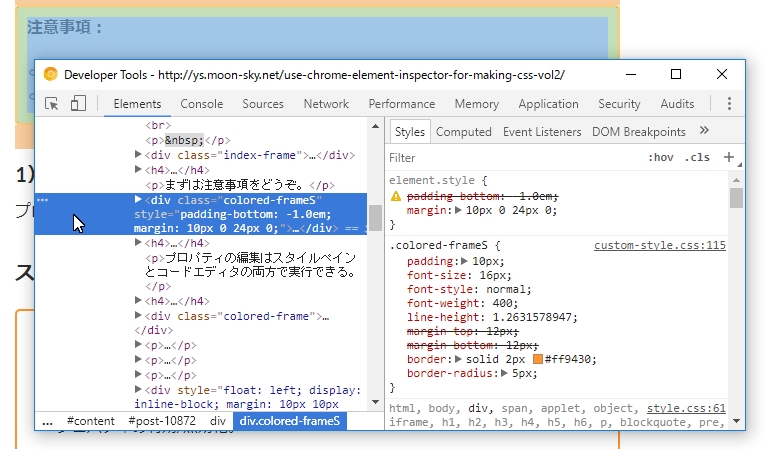
- (1) エレメントタブ上で、ターゲットとなるクラスセレクタ .colored-frameS が指定されている要素(ターゲット要素)を選択する(注)。
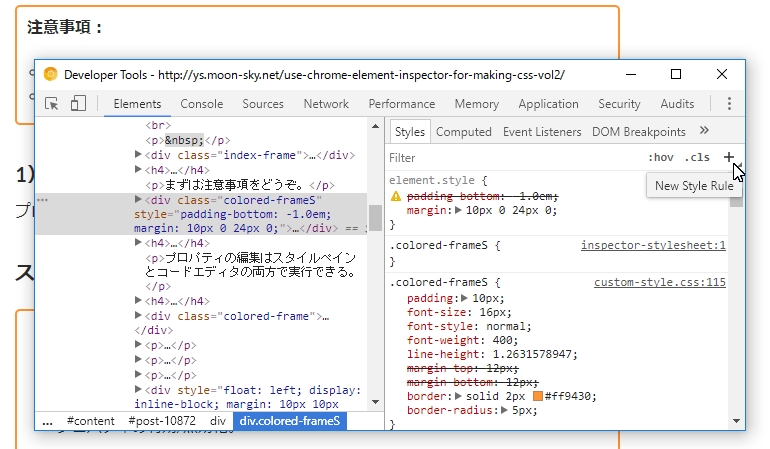
- (2)プラスボタンをクリックする。
- (3)追加されたクラスのリンクが、【検証】のデフォルトのスタイルシート inspector-stylesheet であることを確認する。
注:class 属性の中では「.(ドット)」は省略されているので、検索する場合には注意する。
2)追加したスタイルをアクション疑似クラスに変更する(目次へ戻る)
実例で作ったアクション疑似クラスの適用範囲:
この例のアクションはクラス型スタイルに設定されている。
このアクション疑似クラスの適用範囲 ―― スコープは、そのクラス型スタイルが calss 属性に指定されている要素に限定される。
-
アクション設定パネル上でアクションを設定する
操作手順:
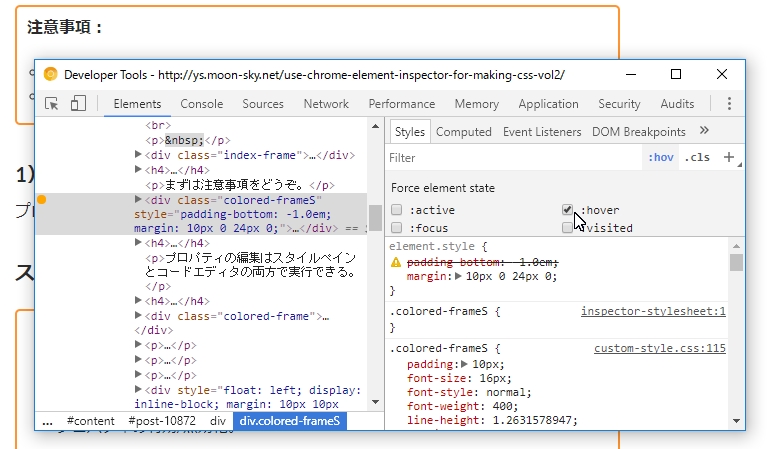
- (1):hov ボタンをクリックしてアクション設定パネルを表示させる。
- (2):hover チェックボックスを ON に設定する。
- (3)左側のターゲット要素の先頭に黄色の ● が付いていることを確認する。
-
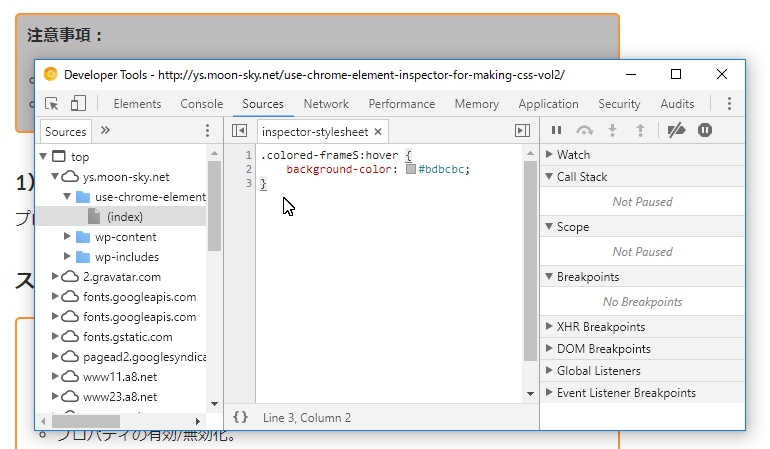
スタイルペイン上でスタイルのセレクタを編集する
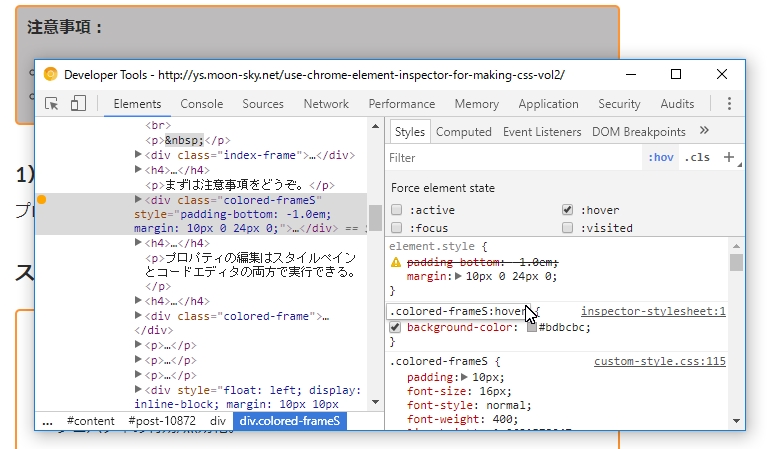
下の図は、スタイルのプロパティを設定した後でセレクタを変更した例になっている。セレクタの変更は重要 ―― というかむしろ必須なので先に説明するが、図と説明がシンクロしていないのはちょっとバツが悪い。
操作手順:
- (1)新しいスタイルのセレクタをクリックして編集可能にする。
- (2)セレクタを .colored-frameS:hover に変更する。
- (3)アクション設定パネルの :hover チェックボックスの ON/OFF して、スタイルペイン上の .colored-frameS:hover 疑似クラスの 可視/不可視が切り替わることを確認する。
-
アクション疑似クラスのプロパティを設定する
操作手順:
- (1)スタイルペイン上で新しいアクション疑似クラスのプロパティを設定する。
例では background-color を gray に近いカラーに設定している。
3)アクション疑似クラスの動作確認と改編(目次へ戻る)
-
完成したマウスホバー疑似クラスの動作を確認する
デフォルトの要素型スタイル div { } や、class 属性で指定された .colored-frameS { } には background-color プロパティの設定値はないので、直接的なプロパティのオーバーライドはない。
操作手順:
- (1)スタイルペイン上で、 .colored-frameS:hover の右横にある inspector-stylesheet のリンクをクリックしてソースペインを開く。
- (2)作成したスタイルの内容を確認する。
- (3)Elements タブを押してスタイルペインへ戻り、アクション設定パネル上の :hover チェックボックスを OFF にする。
- (4)ターゲット要素上にマウスカーソルを乗せて実際の動作を確認する。
-
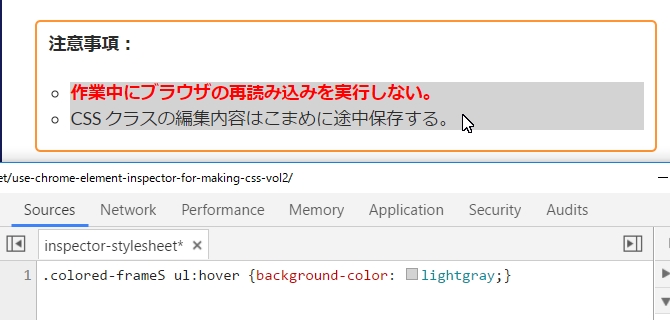
ソースペイン上で編集してみる
セレクタの編集をするにはソースペインが便利だ。
エディタ上の編集内容は、スタイルペイン上での設定と同様に、リアルタイムで画面表示に反映される。
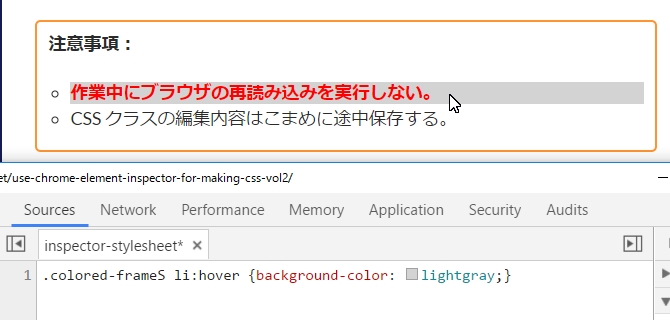
下の 2 枚の図は .colored-frameS:hover の部分を、上から「.colored-frameS ul:hover 」、「.colored-frameS li:hover 」と書き換えて動作確認した時の図だ。
これは、リストの構成要素 ul と li を .colored-frameS の下位要素として扱っているケースだ。子要素として扱いたければ「.colored-frameS>ul>li:hover」などとすれば良い。どちらも表示結果そのものは同じになる。
上の例のスコープは「.colored-frameS をスタイルに指定している div 要素の中にあるすべてのリスト項目」になる。
編集例:
下のリストの動作例は、上の .colored-frameS li:hover を、セレクタはソースペインで、プロパティはスタイルペインで改編したものだ。
マウスホバー疑似クラスの応用例:
この例では font-size だけがオーバーライドされており、他のプロパティは新規に挿入されている。
- content1
- content2
- content3
上の例のコード:
|
1 2 3 4 5 6 7 8 |
/* 改編後のマウスホバー疑似クラススタイル。 */ #Bon-ul-1st>li:hover { font-size: 20px; box-shadow: 2px 2px 0px 0px; border: solid 1px rgba(255, 148, 48, 0.66); background-color: rgba(252, 255, 48, 0.2); margin-top: -5px; } |
.colored-frameS:hover から .colored-frameS のスコープを外し、#Bon-ul-1st>li:hover と、先頭を ID セレクタに変えたのは、このリスト 一個だけにスタイルを適用したかったからだ。
この記事の目次の a { } と a:hover { } の例:
これは a 要素のオーバーライドの実例だ。このサイトの .index-frame { } 支配下のすべての a 要素だけに適用される。
サンプルコード:
|
1 2 3 4 5 6 7 8 |
.index-frame a { text-decoration: none; color: #8585bc; } .index-frame a:hover{ color: #41a62a; } |
4)その他の応用例(目次へ戻る)
この記事の締めくくりに、div 要素の【展開/折り畳み】を簡単なショートコードと CSS で実現した例を挙げることにしたい。
ここで使うのはチェックボックス型 input の checked アクションだ。
ターゲットの div { } を制御するために + 記号を使う隣接セレクタを作るので、サンプルの .colored-frameS:hover から遠く離れるが、実用的な CSS を作るための参考にはなると思う。
CSS スタイルの話なのに、突然ショートコードが出てくるので「話が違う!」と怒られそうだが、これは WordPress の p タグの自動挿入問題を避けるための苦肉の策なのでどうかご了承願いたい。
チェックボックスの使用例(1):
これは、本章の【1)アクションの種類と対象オブジェクトを決める】で実際に使用しているチェックボックスを使った【展開/折り畳み】の紹介だ。
- functions.php の編集
以下のコードをテーマの functions.php の末尾に追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// div 要素のアコーディオン動作を CSS で実装するための関数。 // ターゲットの div 要素と input 要素が p タグで分離されるのを防ぐため、 // 以下の要素をショートコードで書き込む。 // 表示されているチェックボックスを操作するタイプ。 function write_input_with_label($str) { return '<input type="checkbox" ></input>'. '<label>'.$str[0].'を表示する</label>'; } // input 要素追加用のショートコード(Added by Bonkure. 2017/06/10)。 add_shortcode('write_input', 'write_input_with_label'); |
- CSS の編集:
下のスタイルを常時使用している CSS に追加して保存する。
|
1 2 3 4 5 6 7 |
/* 位置関係は、正確に [input][label][div] となるようにショートコード [write_input テーブル(または別の文字列)] で書き込まれる。スタイルは ショートコードの直後の div 要素に設定される。 */ input + label + div{display:none;} input:checked + label + div{display:block;} |
- 問題点
本当は下の青字のテキストをそのまま HTML にしてほしいのだが、どうしても input 要素とラベル要素が p タグで囲まれてしまう。
- エレメントタブ上の表示
<input type=”checkbox”>
<label>テーブルを表示する</label>
<div>コンテンツ</div>
どうしようもないので、ショートコードでごまかしたというワケだ。
p タグの自動挿入が回避できるならばショートコードは必要ない。対象の div 要素の直前に直接青字のテキストを書き込めば OK だ。
- 最初にショートコードで要素を書き込んでおく
[write_input コード例]
<div>コンテンツ</div>
ショートコードは、必ず【展開/折り畳み】の対象となる div 要素の直前に書き込む。ショートコードと div 要素の間によけいなもの、例えば <br/> とかを挟んではいけない。「コード例」は引数の例。
チェックボックスの使用例(2):
これは非表示のチェックボックス型の input 要素を、2 個の label 要素で制御している例だ。
- functions.php の編集
以下のコードをテーマの functions.php の末尾に追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// 非表示のチェックボックスを label で操作するタイプ。 function write_input_with_two_labels($str) { extract(shortcode_atts(array( 'id' => 'chk-1', 'title_1' => '展開する', 'title_2' => '折り畳む' ), $str)); return '<input id="'.$id.'" type="checkbox" class="bon-chk">'. '<label id="bon-L-1st" for="'.$id.'">'.$title_1.'</label>'. '<label id="bon-L-2nd" for="'.$id.'">'.$title_2.'</label>'; } // input 要素追加用のショートコード Ver 2.0 (Added by Bonkure. 2017/06/16)。 add_shortcode('write_input_ver2', 'write_input_with_two_labels'); |
- CSS の編集:
下のスタイルを常時使用している CSS に追加して保存する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/* ********************************************************************* 各要素は、並び順が [input][label][label] となるように、ショートコード を [write_input_ver2 id='ID-1' title_1='Expand' title_2='Collapse'] のように設定する。 ********************************************************************* */ .bon-chk { display: none; } #bon-L-1st { display: inline-block; padding: 4px; border: solid 1px #e3dfdf; border-radius: 4px; box-shadow: 1px 1px 0px 0px #767373; } #bon-L-2nd { display: none; padding: 4px; border: solid 1px #e3dfdf; border-radius: 4px; box-shadow: 1px 1px 0px 0px #767373; } /* div 要素の表示をコントロールする。 */ /* チェック ON で【展開】OFF で【折り畳み】。 */ .bon-chk:checked + label + label + div{display:block;} .bon-chk + label + label + div{display:none;} /* チェック ON 時の両方の label の表示をコントロールする。 */ .bon-chk:checked + label + #bon-L-2nd{display:inline-block;} .bon-chk:checked + #bon-L-1st{display:none;} /* OFF 時の 2 番目の label の表示をコントロールする。 */ .bon-chk + label + #bon-L-2nd{display:none} |
基本的には「CSS でラベルのテキストを切り替えられるかどうか」をテストしたくて作ったので、外見はともかく、コードの見た目はあまりよろしくない。
でも、複数の要素とスタイルをあえてゴタゴタに組み合わせたままにしておいたので、色々いじる練習にはなるだろう。私自身は、さすがにこれは使わないと思う。
- エレメントタブ上の表示
<input id=”chk-1″ type=”checkbox” class=”bon-chk”>
<label id=”bon-L-1st” for=”chk-1″>展開する</label>
<label id=”bon-L-2nd” for=”chk-1″>折り畳む</label>
<div>コンテンツ</div>
- ショートコードの配置と引数
このショートコードは引数を例の様に明示的に渡す必要がある。
引数を省略すると、function.php のコード内にあるデフォルト値が設定される。同一ページ内でこのショートコードを複数使う場合は、id 引数を重複しないように指定する。
WordPress のテキストエディタで HTML で要素を直接書き込む時も、重複注意だ。使用例(1)では何も考えなくても良い。
[write_input_ver2 id='ID-777' title_1='コード例を展開する' title_2='折り畳む']<div>コンテンツ</div>
チェックボックスの使用例は、二つとも目標の div 要素のデフォルトのスタイルの display プロパティをオーバーライドして、【展開/折り畳み】を実現している。
使用例(2)は、二つの label の表示/非表示も同じ方法で切り替えている。
関連記事:
Chrome のデベロッパーツール 【検証】 は強力な開発ツールだ ―― 最初は要素の検証から
Chrome のデベロッパーツールでサンプル CSS を編集してみる ―― 習うのも良いが、慣れた方がもっと良い【検証】の話
あとがき:
私は使用例(2)の方で色々なテストしたのだが、あえて誤動作を発生させた後でコードを正常に戻し、テストを再開した時に、何度か「正常動作に復帰しない」という現象を経験した。
まるでキャッシュのいたずらのように見えるが、【検証】の動作がキャッシュに邪魔されたという情報は見たことがないし、だいいち、そんなことがあるようじゃ話にならないだろう。
多分この理由は分からずじまいになると思うが、最初これを体験した時はちょっと呆然とした。まぁ、コレは「こういうことがありました・・・」というだけのハナシだ。
次回は、長いことペンディングしていた Workspace と CSS ファイルのマッピングについて書くつもりでいる。