CSS ファイルのマッピングはとても便利だ 。でも、作業開始位置には注意が必用だ!
はじめに:
注意!
ここで説明している Chrome DevTools のマッピング機能は 2017年12月に削除されたため、local host 上のウェブサイトを Filesystem タブ上で開発する場合を除いて、この記事の内容はほとんど無効になった。
マッピングに代わる Local Overrides(ローカルオーバーライド)機能が、Chrome Canary DevTools にインプリメントされている。
外部サーバー上のウェブサイトを開発する場合は、Overrides タブ上でこの機能を使うと良い。ローカルオーバーライドの設定と使い方については、次の記事を参考にして頂きたい。
追記:(2018/03/08)
参考記事リストの末尾の記事は 2018年 2月28日の投稿だ。
この中で通常版の Chrome DevTools でもローカルオーバーライドが使用可能になったことを報告しているが、今のところリストの先頭の記事に書いてある設定が必要条件になっている。これもいずれアップデートにより変わるものと予測しているが、今はとりあえずその設定を参考にして頂きたい。
参考記事:
最近ちょっと理由があって、固定ページのレイアウトを『Twenty Fourteen を使って Twenty Sixteen ライクに』する計画を立てていた。
で、この記事を書きながら、そちらの方を ―― マッピング活用の実地研修を兼ねて ―― 色々いじっていたら、思いのほか短時間でテスト運用ができるまで仕上がってしまった。
今は、そのスタイルを【VST プラグイン関連のメモ帳】の 3 本のページに適用して様子を見ている。サブタイトルには、その時に、複数の CSS を処理しようとして混乱してしまった自分自身への反省の意が込められている。
- 1. Server CSS と local CSS ファイルのマッピング
1.Server CSS と local CSS ファイルのマッピング
この記事の中では local CSS と Server CSS という用語を使っている。
それぞれの意味は下のテーブルの通りだ。
| 記事中の用語 | 存在場所 | 説明 | 【検証】上での位置 付け |
|---|---|---|---|
| local CSS | クライアント | HDD などに保存されている CSSファイル。パスはファイルシステム形式(ディレクトリ)で指定される。 | system resources |
| Server CSS | クライアント | http 応答として、外部サーバーから返されたネットワークフォルダ内の CSS ファイル。パスは URL 形式で指定される。 | network resources |
実際には、両方とも自分の PC などのクライアント側に存在するため、Server CSS に他の短くて意味のある名前を付けるのは難しい。
私は、サイト管理者(Administrator => Server)と閲覧者(client = > local)の間の距離感を感じながら書き進めたかったので、ここはあえて英字表記で『Server』を強調することにした。
これは devtools のヘルプドキュメント風に言えば「ネットワーク フォルダ内の CSS」、または「ローカル ウェブサーバー上の CSS」ということになる。
1)Workspace にローカルフォルダを追加する(目次へ戻る)
この章では【検証】の Workspace にローカルフォルダを追加して、その中に保存されている local CSS ファイルを、ネットワークフォルダ内の Server CSS にマッピングするところまでを説明する。
基本的には、アップロード用のファイルが入っているフォルダを追加するのだが、バックアップなしでいきなり追加するのは不用心すぎる。
作業用のコピーを作って追加するべきだろう。私は石橋を叩きまくって、コピーのコピーを使っている。
アップロード用プロジェクトのコピーの実例:
これは、WordPress アップロード用(兼テスト用)のテーマが入ったフォルダを使った例だ。themes フォルダを Workspace に追加して、サブフォルダ内の 4個 の local CSS をマッピングしている。
https://ys.moon-sky.net/wp-content/themes/anjirai/css/inspector-style.css
file:///D:/InspectorWork/themes/anjirai/css/inspector-style.css
local CSS ファイルの内容は何でも良い。空のファイルでも構わない。
Server CSS の URL は対比用。構成を丸ごとさらしてるが、【検証】を使えばWordPress のブログの中身は全部見えちゃうので、隠しても仕方ない。
次からの説明では、図示された themes 以下のディレクトリ構成が上の例とは違っている。図が古いのでそうなったのだが、特に問題がある訳ではないのでそのまま使っている。
フォルダの追加手順:
- (1)ツールバーの Sources をクリックして Sources(ソース)タブを表示する。
- (2)ソースタブの好きなところでマウスを右クリックして「Add folder to workspace」を実行する。
- (3)ファイルダイアログで ネットワークフォルダと同じ名前のローカルフォルダを指定する。
2) local CSS ファイルを Server CSS ファイルにマッピングする(目次へ戻る)
ここでは上で例に挙げた inspector-style.css を使って手順を追ってみる。
CSS ファイルマッピングの手順:
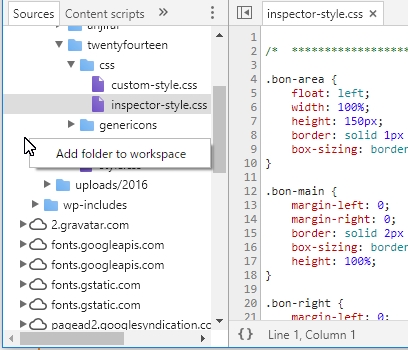
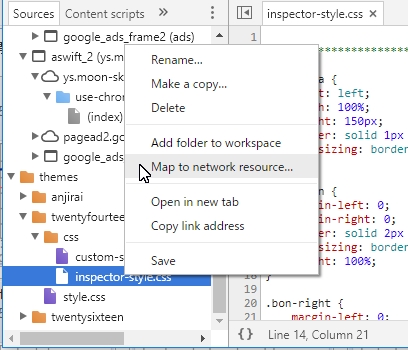
- (1)ローカルフォルダの最下層の css フォルダを開き、inspector-style.css を右クリックして「Map to network resource…」実行する。
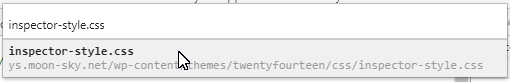
- (2)ファイルダイアログ上で inspecteor-style.css を指定する。
ディレクトリ構成がネットワークフォルダの URL 構成と同じなので、一度の操作で local CSS ファイルと同名のすべての Server CSS がマッピングされる。
「Map to network resource…」は逆の道筋をたどることができる。
その場合はネットワークフォルダ側から「Map to file system resource…」を実行する。手順としては、こっちの方が簡単かも知れない。
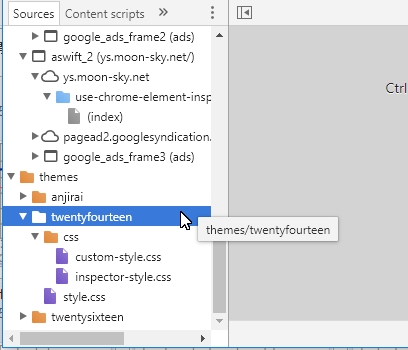
マッピングの状態を確認する:
上の図はソースタブ上で確認した時の様子を示している。
twentyfourteen フォルダ内の style.css と、inspector-style.css と custom-style.css を格納している css フォルダが見えなくなっている。マッピングが成功するとこのような状態になる。
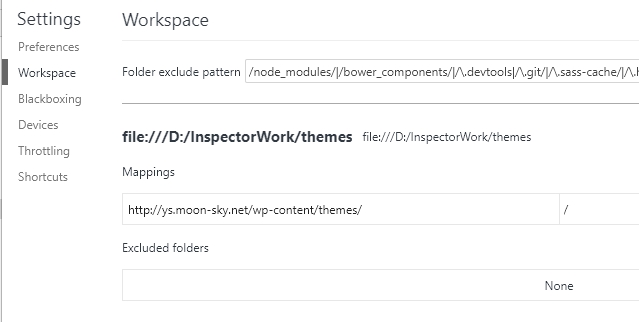
上の図は Settings の Workspace を確認した時の図だ。
意図した通り、D:/InspectorWork/themes/ ディレクトリ内の local CSS が、ys.moon-sky.net/wp-content/themes / 同じ名前のサブフォルダ/同じ名前の Server CSS / にマッピングされる設定になっている。
2.CSS ファイルのマッピングの使い方(目次へ戻る)
Server CSS に local CSS をマッピングすると【検証】を使った次の2 種類の作業がとても簡単になる。
CSS のマッピングで簡単になる作業:
- (1)Server CSS ファイルをローカルフォルダに保存する。
- (2)local CSS ファイルのスタイルを画面構成に適用する。
まず、この二つのやり方から入って行こう。
特に難しいことはないが、事前に頭に入れておいてほしい事と気を付けなければならないことはある。
頭に入れておいてほしい事:
必ず覚えておかなければならないのは、【検証】起動直後の作業開始位置と作業内容の関連だ。ソースペインに local CSS が開いている場合、作業内容は最初の一手で決まる(※)。テーブルの最終行は上 2 行との対比用と思って頂きたい。
| 作業開始位置 | loca CSS の読み込み | 作業内容 |
| スタイルペイン | あり | Server CSS の変更と保存。 画面レイアウトには Server CSS が適用される。 |
| ソースペイン (コードエディタ) |
あり | local CSS の変更と保存。 画面レイアウトには local CSS が適用される。 |
| スタイルペイン | なし | 画面レイアウトの変更のみ。 |
これは作業途中で新たな local CSS を別タブに読み込んだ時も同様だ。
読み込んだ直後の一手で、マッピングで連結された二つの CSS ファイルに関する作業内容が決まるのだ。単純だがとても要な事実だ。
私は 2 個以上のファイルを開いて作業していて、時々状況を見失うことがあった。
※一手とは変更・編集のことだ。タブ切り替えとリンク押しによるファイルの読み込みは一手に数えない。
お約束の注意事項:
- 重要な CSS ファイルは必ずバックアップをとっておく!
- 誤ってソースペインを上書きしてしまったら、あわてずに CTRL + Z(UnDo)で巻き戻す(最低でも 2 回は押す)。
- 不用意に画面更新をしない。
下の囲みは上のテーブルの背景となる事実関係の説明なので、読み飛ばしても全然かまわない。
【検証】起動時に読み込まれる CSS :
- (1)スタイルペインにはServer CSS が読み込まれる。
- (2)ソースペインには(デフォルトでは)何も読み込まれない。
- (3)ファイルの読み込み操作でソースペインに読み込まれるのは、必ず local CSS ファイルである(※)。
※単に local CSS と書いてある所は、文脈でソースペインに読み込まれた local CSS ファイルの内容のことだと思ってほしい。ファイルのことを言う時は local CSS ファイルと書くことにする。
作業位置で変わる CSS の上書きの方向:
- (1)スタイルペインで作業すると、 local CSS が、変更されたServer CSS ファイルで上書きされる。同時に local CSS ファイルが書き換えられて、ローカルフォルダに上書き保存される。
- (2)ソースペインで作業すると、Server CSS ファイルが、変更された local CSS で上書きされる。Server CSS ファイルはどこにも保存されない。
各 CSS の内容の流れ:
上書きの方向は CSS の【内容】の流れと見ると分かりやすい。
流れの方向は > の向きに従う。ソースペイン上に local CSS ファイルが読み込まれていなければ、流れが遮断されることが分かる。
- Server CSS ファイル > ソースペイン上の local CSS >local CSS ファイル
- Server CSS ファイル < ソースペイン上の local CSS
上のケースでは Workspace 内のファイルにまでたどりつくが、下のケースではWorkspace へ至る道がない。下のケースで作業を終える場合は、local CSS を明示的に保存しなければならない。
1)Server CSS をローカルフォルダに保存する(目次へ戻る)
これは、今ソースペイン上で開いている local CSS を、Server CSS ファイルの内容で上書きして自動保存する操作だ。一見『Server CSS に名前を付けて local に保存』しているように見える。
Server CSS をローカルフォルダに保存する手順:
- (1)スタイルペイン上で目的のスタイルを見つける。
- (2)ソースペインに local CSS ファイルを読み込む(※)。local CSS ファイルの内容は何でも良い。空であってもかまわない。
- (3)スタイルペイン上でどれか適当なプロパティを選び、チェックボックスを ON/OFF する。
※スタイルの右横のリンクを押せば local CSS ファイルを開くことができる。
リンクにはサーバーの URL が表示されるが、実際の読み込みはローカルフォルダに対して行われる。
もし local CSS ではなく Server CSS が開いたら、そのファイルはマッピングされていないということだ。どちらが開いているかは、ソースペインでファイル名にマウスカーソルを置けば確認できる。
保存自体が目的ならば、やることはこれだけだ。
local CSS は保存したくなった時に読み込めば良い。当然開きっぱなしにしておく必要もない。私はこの自動保存は余計な機能だと思っていたが、今は結構重宝して使っている。
スタイルの新規挿入は、何もしないで自動保存という訳にはいかないので、次の項を説明した後であらためて説明する。
2)local CSS ファイルのスタイルを現在の画面構成に適用する(目次へ戻る)
これは、現在スタイルペインに読み込まれているServer CSS ファイルを、local CSS の内容で上書きする操作だ。一見『 Server CSS ファイルを local CSS ファイルに差し替えた 』かのように見える。
local CSS ファイルのスタイルを画面構成に適用する手順:
- (1)ソースペインに local CSS ファイルを読み込む。
- (2)ソースペインのコードエディタ上で、何か一つ適当な文字を入力する。スペースキーでもリターンキーでも、何でも良い。
操作はこれだけだ。この操作を実行したら loacl CSS を開いておく必要はなくなる。
ただし、閉じる時は必ず Save をクリックしてからにする。そうしないと画面のレイアウトが崩れてしまうことがある。
変更を逐次 local CSS ファイルに保存するならば開きっぱなしにしておけば良いし、どこかのタイミングでまとめて保存するならば、その時に再度読み込めば良い。私はこの機能がとても気に入っている。
ソースペインで作業を終了した場合は、Save で明示的にファイルを保存する必要がある。Save しないでソースペインを閉じようとしたら、ちゃんとメッセージが出てくれるので安心だ。
3)CSS スタイルの新規挿入(目次へ戻る)
スタイルペインの [+](プラス)ボタンを使ってスタイルを新規に作成すると、そのスタイルは【検証】のデフォルトの CSS、 inspector-stylesheet に挿入される。
また、ソースペインのコードエディタにまったく新しいクラス型スタイルを書き込んでも、そのスタイルをスタイルペイン上で見ることはできない。
次の手順を踏めば、新しいスタイルをマッピングの連携の中で扱えるようになる。
スタイルペイン上でスタイルを新規挿入する場合:
プラスボタンを長押ししてサイトで使われている CSS 一覧を表示させ、そこで local CSS を選択する。
ソースペイン上でクラス型スタイルを新規挿入する場合:
スタイルペイン上の .cls ボタンを使って、新しいスタイルを適当な要素の class 属性に設定する。要するに、どこかの要素がそのスタイルを使えばよろしい、ということだ。
4)Server CSS の保存例のアニメ(目次へ戻る)
Server CSS の保存例をアニメにしてみたので、チラッと見ておいて頂きたい。
1 回のプロパティ操作で TwentySixteen の style.css の完コピが手に入る様子は、中々衝撃的だ。
色々なサイトを訪問して、色々なことを試すのは良いが(私は少しやってみた)、あまり危ないことはしない方が良いだろう・・・というか、やったらダメだからね。
あとがき:
Google Chrome のデベロッパーツール【検証】で CSS のスタイルを作ったのは、この記事でサンプルとして使っている inspector-style.css が初めてだ。
その時は【検証】のデフォルトの CSS、inspector-stylesheet の中にスタイルを作ったので、inspector-stylesheet を Save as でファイルにして、コピペで色々寄せ集め、Save で上書き保存する・・・というような、まぁ、初心者なりのやり方をしていたワケだ。
そうこうしているうちに「保存している CSS ファイルを直接画面構成に反映できれば良いのに」という考えが浮かんで、探し当てたのが今回説明した『Workspace を使って CSS をマッピングする』という機能だ。
WordPress のテーマ Twenty Fourteen のコンテントエリアを広げるのに使っている custom-style.css は、local host を使ってもっと面倒なやり方で作った。その時に【検証】をまともに使えていたら・・・と、今頃そう思っている。









「Chrome のデベロッパーツール【検証】でローカルに保存した CSS ファイルを使う ― Workspace の追加と CSS ファイルのマッピング」への1件のフィードバック