Twenty Fourteen の full-width.php と single.php を少し書き換えて、Twenty Sixteen 固定ページ風の 2 カラムレイアウトを実現する。
始めに:
今回は 、WordPress のテーマ Twenty Fourteen のテンプレートを少し書き換えて、同じ WordPress のテーマ Twenty Sixteen 風の 2 カラムレイアウトを実装した子クラス、Twenty Fourteen Child(以下「2014 Child」)の作成例を報告する。
2014 Child では、新規に作成したファイルと部分的に改編したファイルが合計 8 本あるので、説明はある程度まとめてやってしまうつもりでいる。代わりにダウンロード可能なサンプルを用意したので、不足分はそれを参考にして頂きたい。サンプルは【3)ファイル構成とレイアウトの実例】に置いてある。
- 1. Twenty Fourteen Child のレイアウトとテンプレート
- 1)概要
- 2) レイアウトの目標と実装の方針
- 3)ファイル構成とレイアウトの実例
- 4)テンプレート
- 2. Twenty Fourteen Child の CSS と java script(次の記事)
1.Twenty Fourteen Child のレイアウトとテンプレート
1)概要
2014 Child を作ろうと思い立った理由については、前々回の記事の中で少し触れている。
当初は、任意に選んだ固定ページを 2 カラムレイアウトで表示する機能一本で進めてきたが、この記事を書いている途中で、投稿でも同じレイアウトを選択できるように仕様変更した。
2)レイアウトの目標と実装の方針
Twenty Fourteen を右サイドバー仕様の 2 カラムのレイアウトに変更するのは、実はわりと簡単だ。
微調整の方も簡単に実装できれば良かったのだが、さすがにそれほど甘くはなかった。
以下に作成前、作成中に設定したり修正したりした達成目標を挙げるが、目標 1 が簡単なところで、目標 2 が甘くなかった所ということになる。
目標 1 ― Twenty Sixteen の特徴を活かしたレイアウト :
- 2 カラムのサイトレイアウトで任意の固定ページを表示する(※)。
- 記事表示領域( entry-content)の幅を拡張する。
- 右側サイドバー(content-sidebar)にウィジェットグループ(sidebar-1、sidebar-2)を集約する。
- ヘッダー画像表示領域(site-header)の幅を縮小する。
※ 途中で任意の投稿でも表示できるように仕様変更した。
目標 2 ― Twenty Fourteen の特徴を引き継ぐレイアウト:
- サイトのマスタヘッダー(masthead)の位置固定(fixed)、ヘッダーメニュー、検索ボックスの表示などは、親テーマの特徴を引き継ぐ。
実装の方針:
- 2 カラム表示には、親テーマの全幅ページテンプレート(full-width.php)を流用する。
- 親テーマのテンプレートのカスタマイズは、必要最小限の範囲にとどめる。
- CSS スタイルのスコープを限定して、他の スタイル、特に親テーマの style.css との競合(コンフリクト)をできるだけ回避する。
- スクリプトの使用は必要最小限の範囲にとどめる。
目標を立てるより実装の方が難しかったのは、まぁ当然と言える。
特に時間がかかったのは、マスタヘッダー(masthead)の位置固定(fixed)を維持しながら width を微調整するところだ。CSS で何とかしようとしたがどうにもならなかったので、ここは java script でお茶を濁(にご)している。
左サイドバー仕様の full-width.php の使用を決めたのは、それが「固定ページの属性」で選択できる Full Width Page のスタートテンプレートだったからだ。
page.php を使った方が簡単に見えるかも知れないが、書き換えの手間は同じようなものだ。
しかし、page.php を使えば full-width.php をデフォルトに戻せるので、レイアウトの選択肢は一つ増えることになる(今は増加分ゼロ)。
改編後の full-width.php をもう少し改編すれば投稿でも使えるようになるが、今は single.php を改編した single_full-width.php を使ってテストしている(選択肢増加分は 1)。
3)ファイル構成とレイアウトの実例(目次へ戻る)
下に 2014 Child のファイル構成図を示す。
図の下にダウンロードを置いてあるので、興味のある方は参考にして頂きたい。
Twenty Fourteen Child のファイル構成:
2014 Child は 3 個のサブフォルダと 10 本のファイルで構成されている。
contributors.php と screenshot.png は必須ではないが、親テーマにあったものをそのまま放り込んである。
※ msthead-resize.js のファイル名は masthead-resize.js に変更した(2017/09/17)。
- 茶色フォント表示は親テーマに存在しないファイル。
- black と gray フォント表示は親テーマにも存在するファイル。
- black は中身が変更されているファイルで gray は変更なしのファイル。
single_full-width の single と full の間の区切り文字(デリミタ)は「-」(ダッシュ)ではなく 【 _ 】(アンダースコア)であることに注意して頂きたい。これは Codex の名前付け規則に従っている。
Twenty Fourteen Child のサンプル:
参考にして(笑って)頂きたい。頒布品ではないので、実際にサイトレイアウトに適用する場合は、各位の自己責任にて実施して頂くようお願い申し上げる。
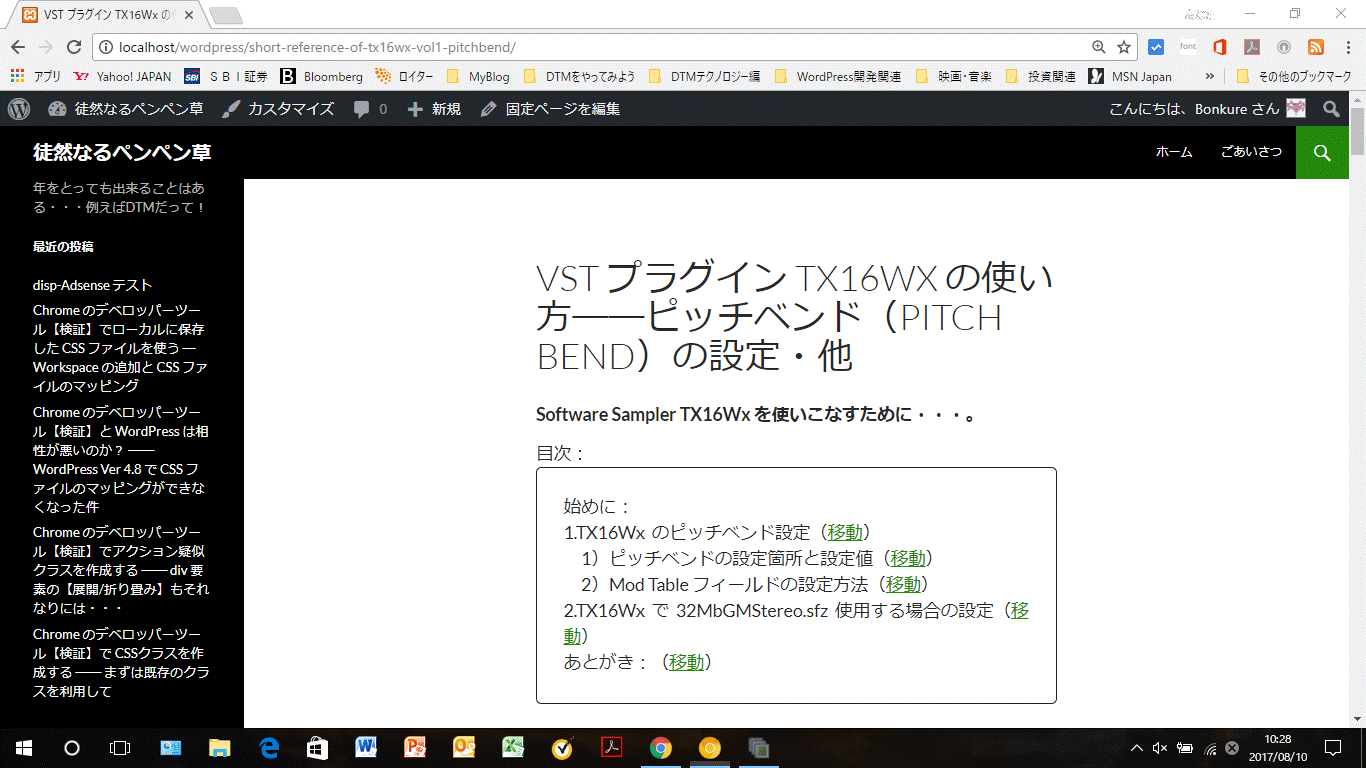
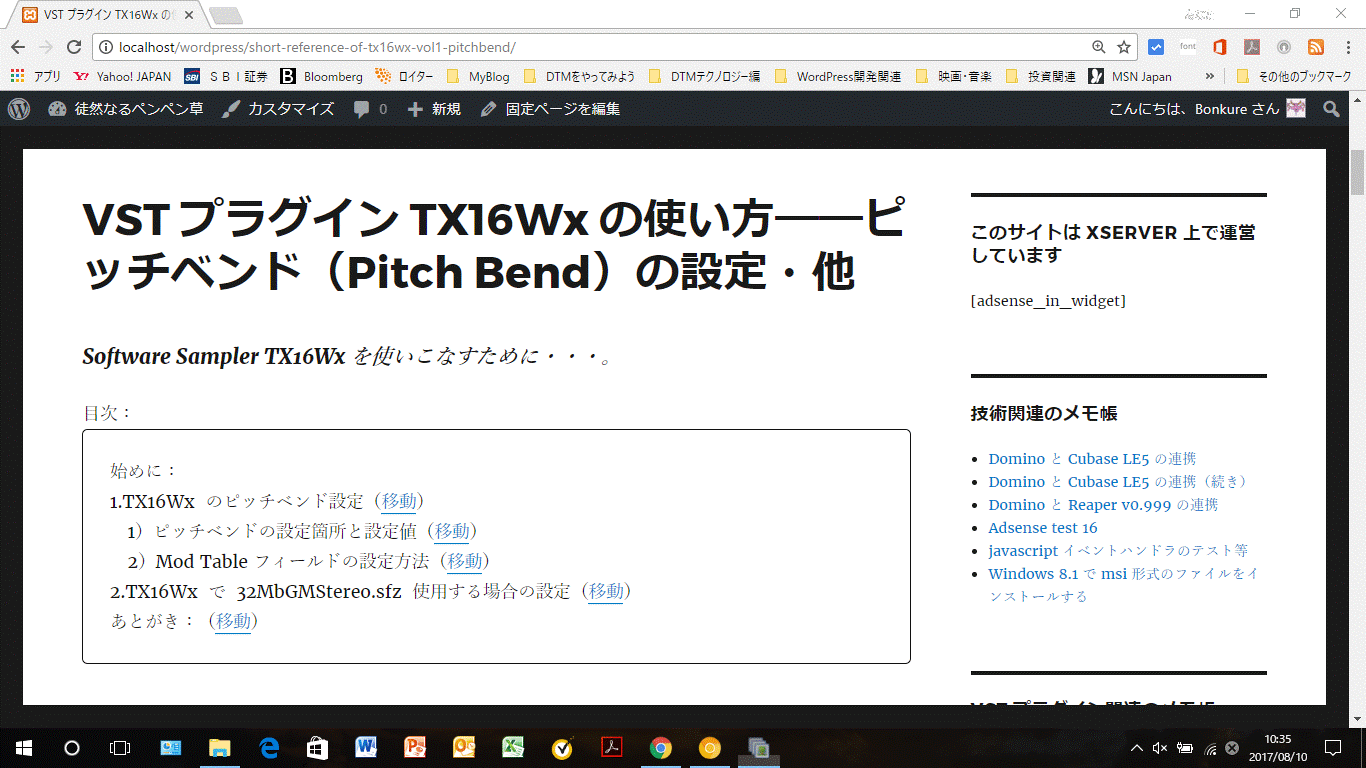
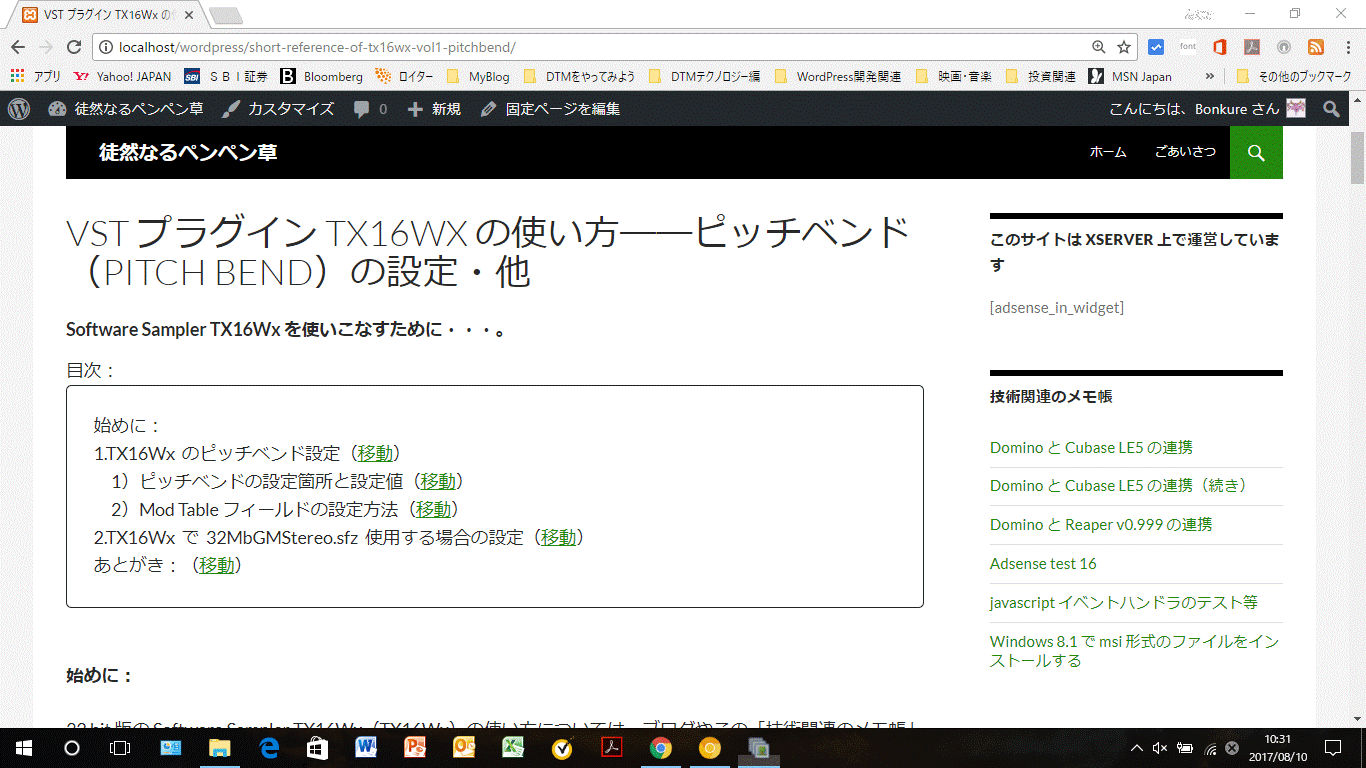
レイアウトの実例:
親テーマの全幅表示と、手本にした Twenty Sixteen の固定ページのレイアウト、2014 Child のレイアウトを比較する。Twenty Sixteen の黒い枠線が強烈すぎて、とてもマネする気にはなれなかった。
4)テンプレート(目次へ戻る)
テンプレートの名前と表示対象:
| 2014 Child ファイル名 | 表示対象 | 編集画面「属性」上での名前 |
| full-width.php | 固定ページ | Full Width Page |
| single_full-width.php | 投稿 | Full Width Single |
| sidebar-content-child.php | 右サイドバー | ― |
full-width.php と single_full-width.php はスタート用のテンプレートだ。
sidebar-content-child.php はスタート用の 2 本のテンプレート内で、右サイドバー表示用のテンプレートとして使用される。
コピー元(Twenty Fourteen)のテンプレート:
| 2014 Child ファイル名 | Twenty Fourteen ファイル名 |
| full-width.php | full-width.php |
| single_full-width.php | single.php |
| sidebar-content-child.php | sidebar-content.php |
テンプレートの変更部分:
スタート用の 2 本のテンプレートの変更部分は下の枠内のとおり。
sidebar-content-child.php は全コードをコード例に表示している。見てお分かりになるとおり、テンプレートの変更は拍子抜けするほど簡単に済んでしまう。
full-width.php の変更部分:
41 行目:get_sidebar() を get_sidebar(‘content-child’) に変更する。
single_full-width.php の変更部分:
先頭のコメント部分:ファイル先頭のコメント部分に下の 2 行を追加する。
<?php
/**
* Template Name: Full Width Single
* Template Post Type: post
* 省略
*/
38 行目:get_sidebar(‘content’) を get_sidebar(‘content-child’) に変更する。
39 行目:get_sidebar() を削除する。
sidebar-content-child.php のコード例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /** * The Content Sidebar * * @package WordPress * @subpackage Twenty_Fourteen * @since Twenty Fourteen 1.0 */ if ( ! is_active_sidebar( 'sidebar-2' ) && ! is_active_sidebar( 'sidebar-1' ) ) { return; } ?> <div id="content-sidebar" class="content-sidebar widget-area" role="complementary"> <?php if ( is_active_sidebar( 'sidebar-2' ) ) : ?> <?php dynamic_sidebar( 'sidebar-2' ); ?> <?php endif; ?> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <?php dynamic_sidebar( 'sidebar-1' ); ?> <?php endif; ?> </div><!-- #content-sidebar --> |
これは、私が Twenty Sixteen で固定ページを表示していた時のレイアウトをそのまま引き継いでいる。
つまり固定ページ関連のメニューが先(上方)に来て、投稿関連が後(下方)にくる仕様だ。
順番を変えたければ、このコードの中をアレコレするより、投稿専用のサイドバーテンプレートを別途用意する方が良いだろう。