固定ページのテーマを Twenty Sixteen に変更 ―― その 3。
このサイトのテーマ Twenty Fourteen のデフォルトのテキスト表示領域の幅は 474 px だが、それでは狭すぎるので、私は 605 px に広げて使っている。ブログはこれで十分満足だ。
でも固定ページを 3 カラムのテーマで表示するとちょっとタイト過ぎるので、できるものなら何とかしたいという漠然(ばくぜん)とした思いはあった。
Twenty Sixteen の使用を決めたのは、テキスト表示領域の幅とテーブルの表示がとても良かったからだが、一方で、もし Fourteen のカスタマイズに方向転換した場合には、Sixteen のテンプレート構造や CSS の適用方法を応用できるという目算もあった。
幸いテーマ切り替え用プラグイン jonradio Multiple Themes(jonradio MT)を見つけることができたので、カスタマイズに踏み込む必要はなくなった。
Twenty Sixteen については前回書いたので、今回は jonradio MT の使い方を、local の WordPress でのテスト結果をもとにして簡単に説明する。
jonradio MT は何かと文章量が多いので、英文に慣れない人にはちょっと辛いかも知れない。でも設定自体はそんなに面倒でも難しくもないので心配はいらない。
jonradio MT インストール後には、管理画面の「外観」メニューに [Multiple Themes Plugin] という項目が追加される。これを選択すると 6 個のタブで構成された設定画面が開くが、テーマの切り替え設定そのものは [Settings] と [Advanced Settings] の 2 個のタブ上で行う。
[Settings] テーマ設定結果:
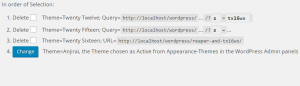
下の図は [Settings] タブの Current Theme Selection Entries セクションに表示されるリストだ。今表示されているのは [Settings] タブの結果だけだが、もし [Advanced Settings] タブでテーマを設定したら、ここには両方のタブの設定結果が表示される。
しかし、どうしてそういう仕様にしたのかは分からないが、 [Advanced Settings] だけでテーマを設定した場合は Current Theme Selection Entries セクションそのものが非表示になる。
[Advanced Settings] で固定ページにテーマを設定するとリスト項目は次のようになる。
設定を解除するには、リスト項目先頭の [Delete] チェックボックスを ON にしてから [Save All Changes] ボタンをクリックする。
[Settings] URL 設定:
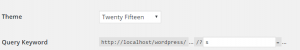
「For An Individual Page, Post or other non-Admin page … 中略 … specified by URL Prefix, optionally with Asterisk(s)」と書かれたセクションで設定する。
「テーマ設定結果」の図の番号 3 がその例だ。これは説明はいらないだろう。
URL Prefix(プリフィックス)は接頭文字(列)のことなので、この図の例で言えば URL のパーマネントリンク部【reaper-and-tx16wx】の先頭から 1 文字以上、つまり r でも、re でも、rep でも何でも良い訳だ。
常識的には、ハイフン「-」とかアンダースコア「_」などの区切り文字の手前までをプリフィックスとみなすので、図で言えば reaper がプリフィックスになる。
通常は WordPress のフォルダや php ファイルの頭に付く wp の様に、2 文字程度のプリフィックスが使われる。アスタリスク「*」付きのプリフィックスは使い方が分からないので、説明は省略させて頂く。
[Settings] Keyword 設定:
「For A Query Keyword on any Page, Post or other non-Admin page」と書かれたセクションで設定する。
これは検索結果表示画面のテーマ設定なので、自サイトの検索ボックスでどのようなキーワードが使用されているかを確認して、そのキーワードを指定する。「テーマ設定結果」の図の番号 2 がその例だ。
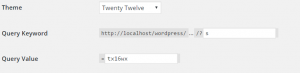
[Settings] Keyword と Value 設定:
「For A Query Keyword=Value on any Page, Post or other non-Admin page」と書かれたセクションで設定する。検索ボックスのキーワードとその値の組み合わせを指定して、特定の検索結果を表示する時だけテーマを切り替える。「テーマ設定結果」の図の番号 1 がその例だ。
このテストでは、通常の検索結果は Twenty Fifteen で表示され、キーワードの値に tx16wx を指定すると結果は Twenty Twelve で表示される。
ただし、それはあくまでも local でテストした時の例であって、いまご覧のこのサイトがそうなっているということではない。
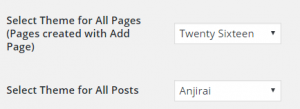
[Advanced Settings] 固定ページと投稿の設定:
「For All Pages and/or All Posts」と書いてあるセクションで設定する。
[Advanced Settings] タブではこの設定だけを使っている。
他に「Keyword=Value」で設定したテーマを記事表示の時にもそのまま使う設定と admin-ajax.php 用の設定などがあるが、そういうのは全部デフォルト設定にしておくのが無難だろう。
下の図は、私が実際に local の WordPress で使っている設定だ。
例えば All Posts の表示にデフォルトのテーマを使うのであれば、いま Anjirai(Twenty Fourteen の子テーマ)を設定している All Posts のドロップダウンを明示的に設定する必要はない。原文が「and/or」となっているのは、そのことを言っている。
その他:
現在の設定とは逆に、デフォルトテーマを Twenty Sixteen にして All Post に Twenty Fourteen(実際には Anjirai)に設定すると、本来は右側面に表示されるべき Fourteen のコンテンツサイドバーが、左側のメインサイドバーに統一されてしまう現象が発生する。
3 カラムから 2 カラムの変更は OK だが、逆だと対応できないという事かも知れないが、確証はない。どちらにしても jonradio MT でカラム数の違うテーマを扱う場合は注意した方が良いだろう。