【検証】の機能を理解したければ、何でも良いからとにかく使ってみるのが早道だ ―― WordPress での実例。
今回はスタイルシート(CSS)のスタイルの、特にプロパティの編集について説明するが、サンプルとして簡単な div 要素のレイアウトと、その表示をコントロールする CSS を用意したので、【検証】を使って色々遊んでみて頂きたい。
ブラウザの幅を縮小していくと、このサイトの 2 個のサイドバーの表示状態に同期してサンプルのレイアウトも変化する。これは、このサイトで実際に使っている Twenty Fourteen の style.css の子クラス、custom-style.css の動作を簡単にシミュレートした動きだ。
ただし、このシミュレーションは PC でしか確認できない。モバイルデバイスでは、残念だが画面変化は見られない。
サンプルレイアウト:
サンプル CSS:
inspector-style.css
以降の説明の中で CSS と言う時は、特に指定のない限りサンプル CSS のことだ。
同じディレクトリには custom-style.css も含まれている。
この CSS の site-content クラスを変更すると、過去記事の「Twenty Fourteen の site-content ―― サイトコンテントの幅を広げると起きること・・・」に書いたレイアウトの崩れを再現することができる。
変更例)
|
1 2 3 4 5 6 7 |
@media screen and (min-width: 1008px) .site-content { /* margin-right: 29.04761904%; */ /* margin-left: 182px; */ margin: auto; } |
- 1)プロパティの編集
スタイルペイン上での編集 - 2)プロパティの新規挿入/削除
新規挿入
削除 - 3)CSS ファイルの保存
- 4)保存済み CSS の活用
local に保存した CSS ファイルの内容をコピー&ペーストする - 5)追記
CSS スタイルの編集と保存:
まずは注意事項をどうぞ。
注意事項:
- 作業中にブラウザの再読み込みを実行しない。
- CSS スタイルの編集内容はこまめに途中保存する。
1)プロパティの編集
プロパティの編集はスタイルペインとソースペインの両方で実行できる。
スタイルペイン上での編集:
編集内容:
- プロパティの変更。
- プロパティ値の変更。
- プロパティの有効/無効化。
編集内容を確定するには [TAB] キーか [ENTER] キーを押す。
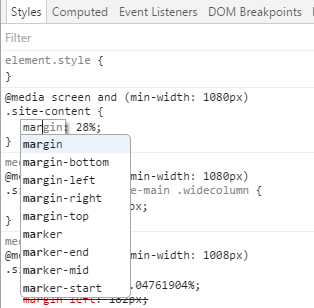
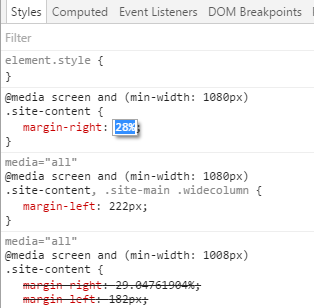
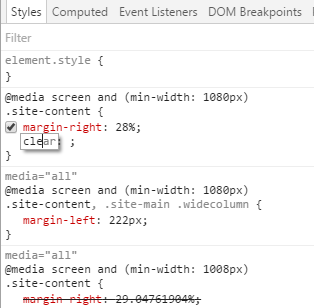
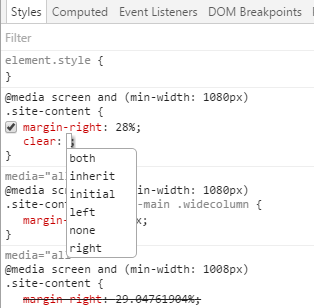
プロパティの編集は簡単だ。
編集対象をマウスで選択して、少し時間をおいてからクリックすると、カーソルがテキスト編集モードに変わる。素早いダブルクリックだとうまく行かないので注意が必要だ。
あとは下の 3 枚の図を参考にして実際にテストしてみて頂きたい。
図が古いのでサンプル CSS のプロパティ構成そのものは例示していない。
サンプル CSS では margin、float、box-sizing、clear の 4 種類のプロパティが特に重要だ。これ等を実際に変更してみて、レイアウトがどう変わるのかを確認してほしい。私はこのサンプルを作っているうちに、マイナス値の margin と clear の重要さを再確認することができた。
2)プロパティの新規挿入/削除
新規挿入:
プロパティの新規挿入も簡単だ。
既存のプロパティ値の末尾を選択して [TAB] キーを押すとカーソルが編集モードになり、新規挿入が可能になる。あとは編集と同じ要領で入力すれば OK だ。
削除:
削除の手順:
- ツールバーの [Sources] をクリックしてソースペインへ移動する。
- 普通のテキストエディタと同じ要領で削除を実行する。
色々チャレンジしてみたが、スタイルペインではどうやら削除はできないようだ。
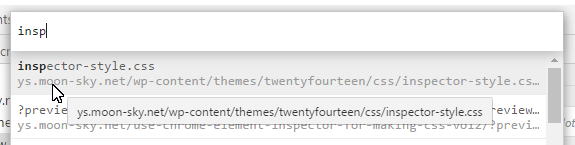
もしソースペインに CSS が表示されていなければ、[CTRL] + P をクリックして inspector-style.css を開く。
開き方は下の図を参考にして頂きたい。
でも、スタイルペインで inspector-style.css へのリンクをクリックするのが一番早いだろう。
3)CSS ファイルの保存 ―― 今はWorkspace なし
サーバーの CSS ファイル(注1)は local に保存することができる。
local には、あらかじめ保存用の専用フォルダを作成することをお勧めする。
サンプル CSS はサーバーの twentyfourteen/CSS フォルダ(※)に入っているので、local フォルダも、例えば themes/[テーマ名]/css などと、同じディレクトリ構造にした方が良い。そうしておけば、後から Workspace を追加する時にハナシが簡単になる。
※今は themes/twentyfourteen-son/css フォルダに入っている。
保存の手順:
- ソースペイン上でマウスを右クリックする。
- メニューから「Save as…」を選択してファイルダイアログを開く。
- 名前を付けて専用フォルダに保存する。
サーバーの CSSファイルは local にしか保存できない ―― と言うか、できること自体が実は驚きだ。そのことの意味はじっくりを考えてみる価値があると思う。
うっかりサーバーファイルの上書き保存(Save コマンド)を実行すると、タブのファイル名の前に黄色の警告マークが出て「できませんよ」と言ってくれる。
- 注1:正確には、Xserver などの外部サーバーから、クライアント ―― 私たちが今使っている PCなどのハードウエアにダウンロードされた CSS のことだ。local も local host のことじゃなくて、今はクライアントの意味で言っている。
4)保存済み CSS の活用
今は local に保存した CSS ファイルを【検証】で直接開くことはできないので、次のような手続きでファイルの内容を活用する。
local に保存した CSS ファイルの内容をコピー&ペーストする:
コピー&ペーストの手順:
テキストエディタ上の作業:
- メモ帳などのテキストエディタで local の CSS ファイルを開く。
- [CTRL] + A ショートカットで記載内容を全部選択する。
- [CTRL] + C でコピーする。
【検証】 のソースペイン上の作業:
- ツールバーの [Sources] をクリックしてソースペインへ移動する。
- [CTRL] + A ショートカットで記載内容を全部選択する。
- [DEL]、[BACKSPACE] などで古い記載内容を削除する。
- [CTRL] + V でコピーした内容を貼り付ける。
※ソースペインの変更を取り消す場合は [CTRL] + Z で Undo を実行する。
追記:(2017/05/28)
以前は、ここにサーバーサイドの CSS ファイルとクライアントサイド(local)のファイルのマッピングについて少し書いてあったが、久しぶり(アップから一年以上経っている!)にテストしてみたところ、現在のバージョンの Chrome では、マッピングそのものが実行できなくなっていることが分かったので、それらの内容は削除した。
この問題は開発者用の Google Chrome Canary をインストールすることで解決したので、そのことについては稿を改めて説明することにしたい。
今度は一年も空けることはない。数日中に書くつもりでいる。
関連記事:
Chrome のデベロッパーツール 【検証】 は強力な開発ツールだ ―― 最初は要素の検証から
Chrome のデベロッパーツール【検証】で CSS クラス(Style Rule)を作成してみる
追記:(2017/08/04)
なんと! inspector-style.css の Media Queries の序列が逆順になっているということに今頃気が付いた。
今までは条件が二つしかなかったとはいえ、よく誤動作せずにいたものだ。
今回このサイトのテーマを Twenty Fourteen の自作子テーマ Twenty Fourteen Son に切り替えたので、この記事のサンプルの動作もそれに合わせようとして、初めて間違いに気付いたという・・・おそまつというか何と言うか、汗顔(かんがん)の至りとはこのことだ。
とりあえず修正はしたが、今までこの記事を読んでくれた各位にはこの場を借りてお詫び申し上げたい。本当に申し訳ありませんでした m(_ _;)m。