WordPress テーマのカスタマイズには Chrome の 【検証】 が必須アイテムだと思う件。
WordPress のテーマ Twenty Fourteen 用に作成した子スタイルシート(CSS)を編集するにあたり、Google Chrome のデベロッパーツールの【検証】の機能を少し真面目に追いかけてみた。
実際に使ったのは CSS スタイルの編集機能だけだが、ほんの数回触っただけでも、これはものすごく強力な機能であることが分かった。
初めて体験したこの機能の印象が強烈だったので、忘れないうちに書いておこうと図と簡単なコマ送り動画を用意したら、それだけでも結構な量になった。
なので、今回は編集前の準備段階と編集機能を使わない要素の検証方法についてだけにして、編集機能については続きで書くことにした。
でも、それは今回のを書き終えてまた色々調べてからにしようと思っているので、少し時間が空くかもしれない。
【検証】使用前の注意点:
説明の前にまず注意点を挙げる。
[拡大/縮小] の割合は、width、height margin などの計算値に影響する。
これらの値を設定したり、または Media Queries(メディアクエリー)の範囲指定に使う場合は、この注意は遵守(じゅんしゅ)事項になる。
HTML 要素の検証機能:
【検証】がカバーする検証項目は多岐にわたっているが、今は【CSS スタイルや style 属性のプロパティ】(以下「プロパティ」)を変更した時、要素の外見と位置関係がどう変わるのかを確認、設定するところだけを使う。
それと【検証】はショートカットじゃないとできないことが多いので、下に今回実際に使ったショートカットを挙げてく。ショートカットは専用ヘルプで簡単に調べることができる。
ズーム:
- 拡大は CTRL + [+] ショートカット。
- 縮小は CTRL + [-] ショートカット。
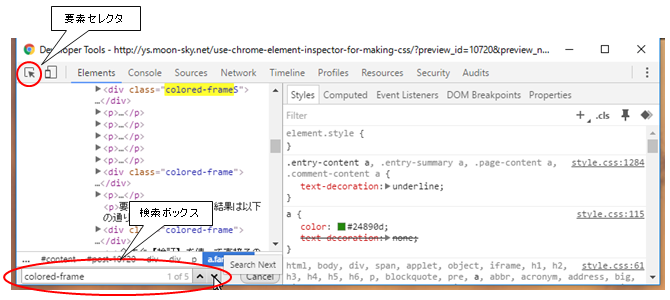
検索ボックス表示:
- CTRL + F ショートカット。
※底辺の方にテキストボックスが出るだけなので、ちょっと分かりづらい。
プロパティ設定値変更の中止と巻き戻し(Undo):
- 選択・編集処理の中止は ESC キー。
- Undo は CTRL + Z。
1)要素の検索と選択
要素を検証するには、エレメントタブ上でターゲットとなる要素を見つける必要がある。【検証】ではそのために次の二通りの方法が使える。
- 検索ボックスを使う。
- セレクタを使って画面上で見つける。
a)検索ボックスを使う場合の手順:
- マウスで Elements tab(エレメントタブ)をフォーカスする。
- CTRL + F ショートカットを使って検索ボックス表示させる。
- ターゲット要素名、 ID、または設定されている CSS スタイル名を入力する。
- 候補が見つかったら、アップ/ダウンキーを使ってターゲット要素を見つける。
- ターゲット要素を見つけたらマウスの左クリックで選択する。
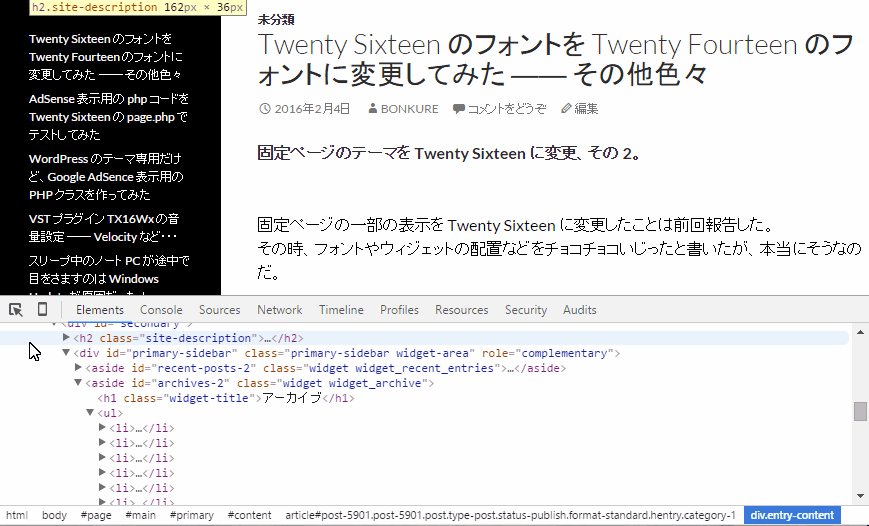
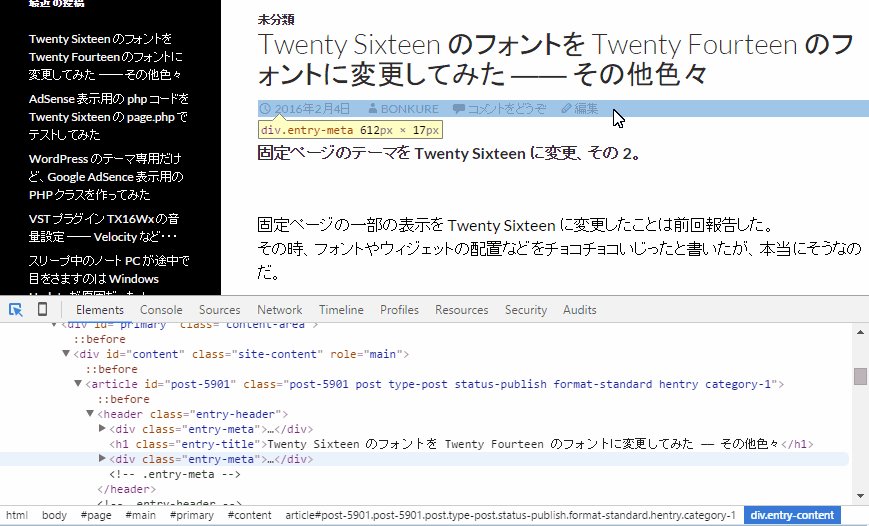
b)セレクタを使う場合の手順:
- セレクタを左クリックで有効にする。
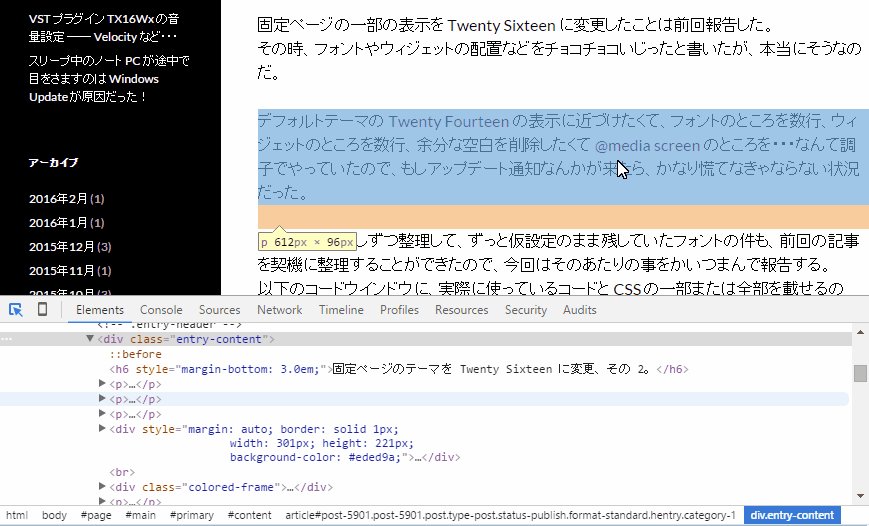
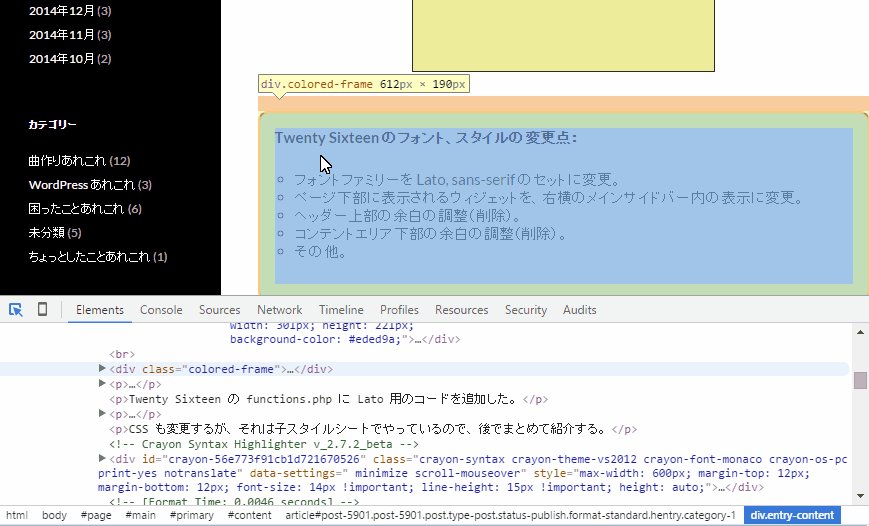
- 画面上をマウスホバーしてターゲット要素を目視で確認する。
- ターゲット要素の領域上でマウスを左クリックして選択する。
※マウスホバー(mouse hover)とは、画面上にマウスカーソルを乗せるだけの処理。
画面上をマウスホバーすると、ターゲット要素のスタイルや、その周辺の要素との位置関係などを直接目で見ることができる。
そのようにして感覚でとらえたものは、要素を検証する前後の「外見やレイアウトはどうなっているのか、どうしたいのか」という評価、意思決定の局面で活きてくるだろう。
それを体感するには、実際に【検証】を使って自サイトなり他サイトなりをマウスホバーして、色々感じてみるのが一番だが、下のコマ送り動画を見るだけでも、言っていることの意味がお分かり頂けると思う。
ターゲット要素と画面表示の同期:
検索ボックスを使ってエレメントタブの HTML コード上でターゲット要素を選択した場合は、右クリックで表示されるメニューから [Scroll into view] を選択して画面表示と同期させる。
2)要素の検証
【検証】を使えば、個々の要素の作成からデザイン、それらを組み合わせた配置などのすべてのことがクライアント上で実行できる。
この記事ではとてもその全部には踏み込めないが、少なくとも今分かること、できることの範囲を確認しておきたいという気持ちはある。
それを【検証】の機能を追いかけるつもりになった動機の面から見ると ――
- ピンポイントのターゲットとして「メディアクエリーの正しい使い方」。
- そこから少し範囲を広げて「 CSS スタイルの継承の理解と応用」。
- それに関連して「CSS スタイルの適用範囲(スコープ)の理解と応用」。
- 思い切り範囲を広げて「テーマの style.css の完全な理解と応用」。
- 上記すべての帰結として要素のスタイル設定、レイアウト技術の完全マスター。
と、こういう具合になるワケだ。
下の 2 個の項目は願望を語ってしまったが、それに必要なすべての情報を得ること自体は、実はそれほど難しくない。
注意深く【検証】を使えば、今まで「なんだこりゃ?」だったものが結構短期間で「おーなるほど」くらいにはなる。以下の説明を読めば、そのあたりのことをある程度分かって頂けるんじゃないかと思う。
タブに表示されるデータ:
ターゲット要素を選択すると、要素の検証で使うデータ ―― スタイルの構造(プロパティのリスト)とその設定値が、Styles(スタイル)タブ上のスタイルペインと 、Computed(演算値)タブの演算値ペインに一気に出そろう。この項ではそれらを使ってどのように要素を検証するのかを説明する。
スタイルペインに表示されるデータ:
- ターゲット要素に設定された CSS スタイルの名前とプロパティ構成。
- 上記スタイルのオーバーライドされたスタイルの名前とプロパティ構成。
- style 属性のプロパティ構成。
- 上記のすべてのプロパティの設定値。
- その他。
演算値ペインに表示されるデータ:
- width、height、margin、padding、border で構成された box model parameters。
- ターゲット要素で設定されているプロパティ、およびその関連プロパティとその設定値(注)。
注:
例えば margin-left だけを設定していても、すべての margin-○○が表示される。未設定のプロパティを見る時は [Show all] チェックボックスを ON にする。
演算値ペインはスタイルタブにも表示されるので、演算値タブを作業位置にすることはめったにない。ただ演算値タブには演算値ペイン以外のデータも表示されるので、すべてがスタイルタブ上で片付くという訳ではない。
演算値ペインを使って検証する:
演算値ペインは、演算値タブと、スタイルタブの最後尾の両方に表示される四角形だ。外見は下の動画で確認できる。Help ではこの四角形を box model parameters と言っている。演算値ペインの操作と結果は以下の通りだ。
演算値ペインが使うデータ:
- スタイルペインに表示されるプロパティのうち、width、height、margin、padding、border の設定値。
操作:
- 演算値ペイン上で、検証対象のプロパティ領域を左クリックして選択する。
- 変更したい設定値をダブルクリックして選択し、値を直接入力する(注)。
結果:
- 演算値ペイン上で選択されたプロパティ領域が、画面のターゲット要素上で選択される。設定値の変更もその表示に直接反映される。
注:
設定値は px などの単位まで入力する必要がある。
この操作は広い意味では編集だが、やることはこれで全部なのでここにで挙げておく。
下のアニメで説明の内容を確認できる。
ただしプロパティ設定値の変更は実行していない。ターゲット要素のすべてのプロパティが選択状態になった時が、この動画の事実上のスタート位置だ(ホントは 2 コマ前)。
スタイルペインを使って検証する:
スタイルペインの操作と結果は上のアニメで確認できる。アニメではそのエリアに element.style { } と .colored-frame {…} が表示されている。
もし CSS スタイルのプロパティを style 属性のプロパティでオーバーライド ―― 重ね合わせ ―― したら、その真下に適用除外されたプロパティを持つ CSS スタイルが表示される。
詳しいことは次回で説明するが、メディアクエリーによるオーバーライドの実例を文末に図示しておくので、チラリと見ておいて頂きたい。
スタイルペインが使うデータ:
- CSS スタイルと style 属性のプロパティ構成 とその設定値全部。
操作:
- プロパティのチェックボックスを使って、プロパティ適用の ON – OFF を切り替える。
- プロパティの設定値をダブルクリックで選択して値を変更する。
設定値のタイプ別設定方法:
- 設定値が数値の場合は直接入力する(注)。
- 設定値が文字定数の場合は、設定値を編集開始/消去した時に表示されるドロップダウンから選択するか、または定数を直接入力する。
- 設定値がカラーの場合は、カラーピッカーから選択するか、または値を 16 進数などで直接入力する。
結果:
- プロパティの ON – OFF 状態とプロパティ変更の結果が、直接ターゲット要素の表示に反映される。
注:
設定値は px などの単位まで入力する必要がある。
この操作も広い意味では編集だが、今やることはこれだけなのでここに挙げておく。この操作については次の記事でも説明する。
3)その他
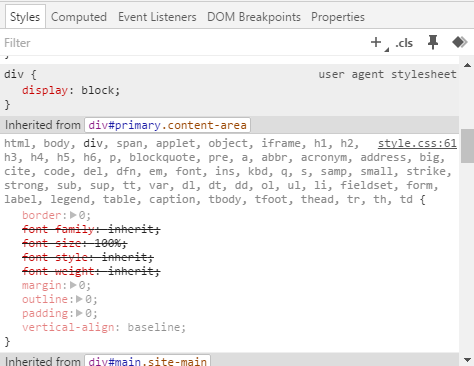
「スタイルペインに表示されるデータ」のリストの 5 番目を「その他」としたが、これは適切な語句が思い浮かばなかったからそう書いたので、いずれ適切な語句を見つけたら差し替えるつもりでいる。これは下の図に示すようなデータのことを指している。
これらは、プロパティの継承やオーバーライドなどの、CSS スタイルの適用の仕方に関する重要な情報だ。テーマの style.css を理解して使いこなそうとするならば、こういう情報を見逃す訳にはいかない。
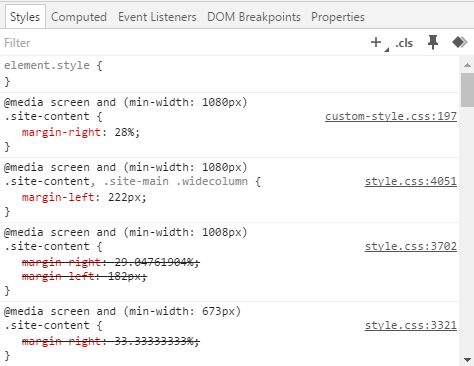
最後にメディアクエリーの動作を確認した時の図を載せる。
これは WordPress のテーマ Twenty Fourteen の style.css からの抜粋だ。
オーバーライドされたプロパティの使用状況が良く分かると思う。取り消し線が引かれているプロパティが、オーバーライドされて適用除外されたプロパティだ。
関連記事:
Chrome のデベロッパーツールでサンプル CSS を編集してみる ―― 習うのも良いが、慣れた方がもっと良い【検証】の話
Chrome のデベロッパーツール【検証】で CSS スタイル(Style Rule)を作成してみる
たいしたことを書いた訳でもないのに結構長くなってしまった。
今回はこのくらいにして、スタイルの編集については次の記事で説明する。
そちらには CSS の簡単なサンプルが載っているので、 CSS に触るのは初めての人は色々いじり倒してみて頂きたい。プロパティの編集だけじゃなく、CSS スタイルの新規作成の練習もできるように工夫したつもりだが、うまく工夫できたかどうかは分からない(^^;)。