今までできていた事が突然できなくなるのは、良い気持ちがしない ―― ということ・・・WordPress での実例。
はじめに:
注意!
ここで説明している Chrome DevTools のマッピング機能は 2017年12月に廃止されたため、この記事の内容は全面的に無効になった。
マッピングに代わる Local Overrides(ローカルオーバーライド)機能が、Chrome Canary DevTools にインプリメントされている。この機能の使い方については下のリンクを参考にして頂きたい。
ただ、Chrome Canary では今後何が起きるかわからないので、私自身は今でもこの記事の設定を継続している。
参考記事:
去年の 4月 11日の記事「Chrome のデベロッパーツールでサンプル CSS を・・・以下省略」の追記(今年 5月 28日付け)で、通常の Chrome では実行できなくなったサーバーとクライアント側(local)の CSS ファイルのマッピングは、 Google Chrome Canary では実行可能である云々・・・と書いた。
ところがだ・・・その追記からひと月も経たないうちに、Chrome Canary でもマッピングができない事案が発生していたので、とても驚いた。
この問題はこれから説明する解決方法で片付いたのだが、思いがけない付録まで付いてきた。どういう訳か、通常の Google Chrome でも再びマッピングができるようになっていたのだ!いったい何が起きているのだろう・・・?
これは WordPress のテーマ Twenty Fourteen の子テーマを作ろうと思い立った時の話だ。
-
マッピングが失敗する理由 ―― Why ?
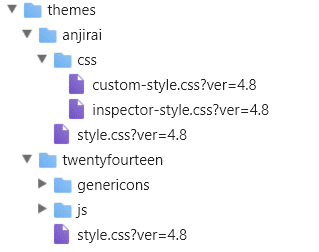
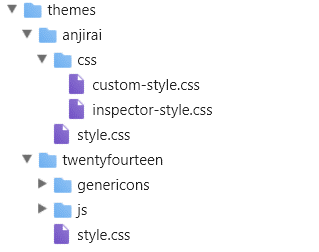
下の図を見れば一目瞭然(いちもくりょうぜん)だ。
左が解決策を実施する前の URL 表示で、右が解決後の URL 表示。
拡張子 CSS の後ろに『?ver=4.8』 が付くとマッピングは必ず失敗する。これが悪さをしているのだ。
Settings の Workspace でファイル名まで詳細に指定しても、まったくダメだった。
-
いつから URL にバージョン情報が付くようになったのか ―― When ?
これは簡単に推測できる。
WordPress を現行の Ver 4.8 にアップデートした時からだ。
-
どうすれば問題は解決するのか ―― How to ?
- (1)基本的な解決方法
ファイル拡張子の後のバージョン番号を削除する。
方法は以下のとおり。
テーマの functions.php の中の関数 wp_enqueue_style を修正する:
style.css 登録用の関数 wp_enqueue_style の第 4 引数に null を指定する。
第 3 引数には、とりあえず空の配列 array() を指定しておけば良いだろう。
下の引用は、Twenty Fourteen の functions.php の 240 行目前後にあるその部分を書き換えた例だ。Twenty Fourteen 以外の Twenty ファミリーでも style.css を明示的に指定していないので、検索する時には注意が必用だ。
修正の実例:
// Load our main stylesheet.
wp_enqueue_style( ‘twentyfourteen-style’, get_stylesheet_uri(), array( ‘genericons’ ), null );
※第 4 引数は CSS のバージョン番号を渡すために使う。
型は「文字列/Boolean(真偽)」で、デフォルト値は false だ。どちらにしても null 以外の値を指定するとバージョン番号は必ず追加される。
私は、今は Twenty Fourteen のオリジナル以外の機能を子テーマの anjirai に集約しているので、anjirai の functions.php の中で、親テーマの style.css と自作の CSS ファイルを登録している。
子テーマで登録している場合の実例:
… wp_enqueue_style( ‘twentyfourteen-style’, get_template_directory_uri() .
‘/style.css’, array( ‘twentyfourteen-lato’, ‘genericons’ ), null );
wp_enqueue_style( ‘custom-style’, get_stylesheet_directory_uri().
‘/css/custom-style.css’, array( ‘twentyfourteen-lato’, ‘genericons’, ‘twentyfourteen-style’ ), null );
… 以下省略。
実際には上のコードを含む関数 theme_enqueue_styles() を作って、それをアクションフックに登録している。このようにして親の style.css を登録する場合、子の style.css で @import ディレクティブ( 命令)を実行する必要はなくなる。
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
- (2)その他の解決方法
自作の CSS だけをマッピングするならば、それ等を header.php に直接書き込むこともできる。その場合は functions.php の中で重複登録を行ってはいけない。重大なエラーが発生する。
header.php に CSS の URL を直接記入する:
- Twenty Fourteen の header.php 記入例
これは子テーマを使わない時の例。
// header 終了タグ </header> の直前に以下のコードを挿入する。
<link rel=“stylesheet” href=“<?php bloginfo( ‘template_url’ ) ?>/css/custom-style.css”>
- 子テーマ anirai の header.php の記入例
<link rel=“stylesheet” href=“<?php echo get_stylesheet_directory_uri( ); ?>/css/custom-style.css”>
※文字列を直接書き込むので echo 命令を忘れてはいけない。
header.php は親テーマのものを丸ごとコピペしておく。
HTML を直接編集する:
あと、【検証】のソースタブで Edit as HTML を実行してじゃまな部分をガリガリ削る、というのでも何とかなるが、これはお笑い以外の何ものでもないな・・・。
いや、作業の開始/終了ごとにマッピングを ON/OFF するこまめな人には、意外とこの方法が合っているかも知れない。でも画面を更新するたびにガリガリしなきゃいけないんだよね・・・。
あとがき:
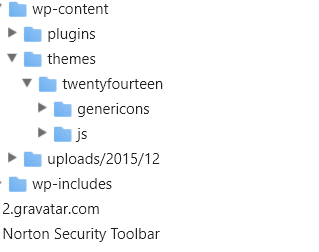
あとがきで図をのせるのもアレだけど、まず下の図を見て頂こう。
これは、今回の問題を解決してから、サーバーと local の custom-style.css をマッピングした後の様子を示している。URL ツリーから anjirai と Twenty Fourteen の style.css が消えているのが分かるだろう。
サーバーと local のディレクトリ構造を合わせて、local に同じ名前の CSS ファイルを用意しておけば、どれか 1 個のファイルのマッピングが成功すると、他のファイルは自動的にマッピングされる。
その時点で、サーバー側の URL を指定する理由がなくなるため、CSS ファイルの名前と、そのファイルだけを収納する(サブ)フォルダの表示は消えてしまうのだ。
先月の不具合は「1 個のファイルがうまく行っても他のファイルは取り残される」というのと、「指定したファイルとは違うファイルだけがマッピングされる」という現象がランダムに現われる、何だこりゃの 2 本立てだった。
実は 14ヶ月前のテストでも、今回ほどひどくはなかったが、似たようなことはあった。それ以来、私はずっと local のディレクトリ構造に問題があると思っていたのだが、どうやらそれだけでもなかったようだ。
今後は、WordPress のバージョンアップにも注意しなければいけないことになったようだ。