なにも年末に色々変えなくたっていいのに・・・とボヤいてみたくなるハナシ。
注意 !!
今日(2018年 1月20日) 確認したところ、Sources パネルに Local Overrides タブがデフォルトで表示されるようになっている。
なので、以下の内容はすべて昔話になった。ただし Chrome Canary では思いがけないことが結構頻繁(ひんぱん)に起きるので、油断はできない。
11月 7日付けの前回の記事で、Chrome Canary DevTools の新機能 Local Overrides(ローカルオーバーライド)を紹介したが、12月 5日付けの注意事項として、その新機能が使えなくなっていることを追加報告した(※)。
その時点では ノーマル版の Chrome の Mapping(マッピング)が使用できていたが、今日(12月27日)チェックしてみると、Chrome Ver 63.0.3239.108 では既にそれも使用不可になっていた。マッピングの舞台となる Workspace は Network タブから Filesystem タブに移動し、マッピング自体はすべて無効になった。この状況はバグレポート 774823 で報告した内容とまったく同じだ。
つまり従来のマッピングを活用していた人は、今後は local host 上に開発用ウェブサイトを構築して Filesystem タブを利用するか、または Chrome Canary DevTools のローカルオーバーライド機能が利用可能になるのを待つかの、二者択一を迫られることになったということだ。
幸いなことに、Chromium のバグレポートを調べることで、ローカルオーバーライドを使用可能にする方法を見つけることができたので、この記事ではその設定について説明する。これは Chromium のバグレポート 795211 と、そこで提示されたリンクを参考にしている。
それと、上の方で示唆(しさ)したように、ローカルオーバーライドはノーマル版の Chrome では利用できない。以下の設定を実行するためには Chrome Canary のインストールが必須になる。Chrome Canary は下のリンクからダウンロードできる。
参考サイト:
Chrome DevTools: Edit production websites with Network Overrides
Chrome Canary(32-64 bit) ダウンロードページ:
私は初回のインストール時に 64 bit 版をインストールしたが、その直後ノーマル Chrome が起動できなくなるという不具合を経験している。そういうことがあり得るのだ。
インストールが終了して Chrome Canary が起動されたら、次の手順で設定を実行する。
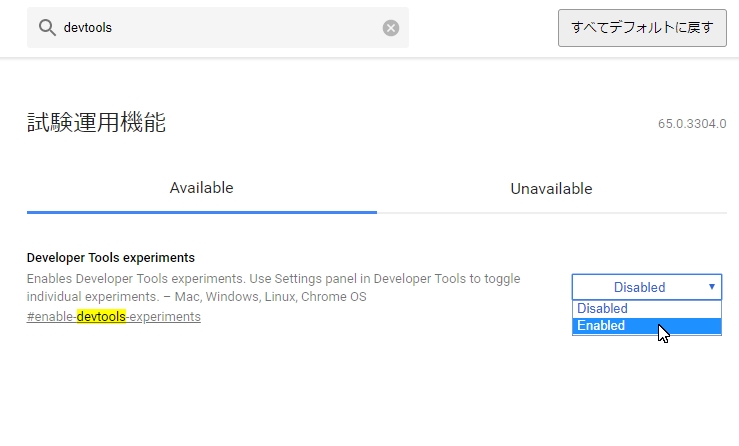
- 1)アドレスバーに【chrome://flags/ 】と入力して試験運用機能ページへ移動する。そこで Developer Tools experiments を【Enabled】に設定して、すぐに Chrome Canary を再起動する。
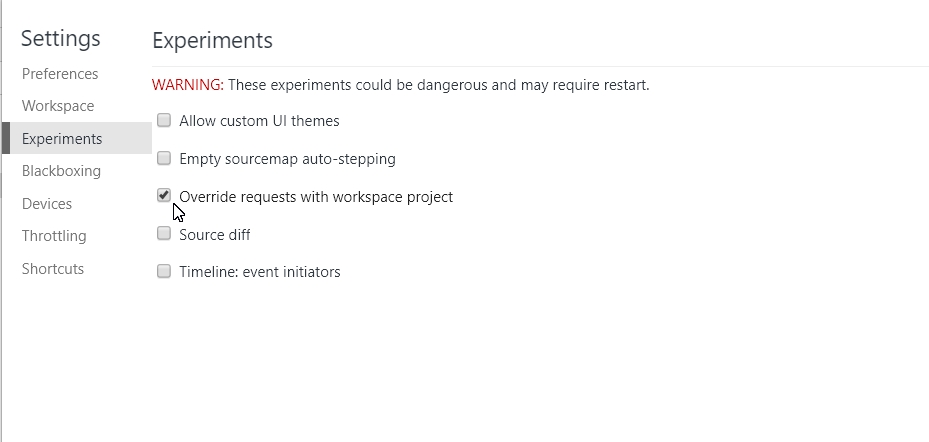
- 2)DevTools を起動して Settings を開く。Experiments パネルを開き、Override requests with workspace project のチェックを ON に設定する。
- 3)DevTools を終了して再起動する。DevTools の Sources パネルに Overrides タブが追加されていることを確認する。
画面の更新ではなく、DevTools を終了・再起動するのがポイントだ。間違えないようにして頂きたい。
私も、少し前に Experiments の設定と Override requests with workspace project の設定まで、どうにかしてたどり着いたことがある。
ところが、画面更新は実行したが、DevTools の終了・再起動を実行しなかったので設定に失敗したという馬鹿をやっている。ある理由から、DevTools を再起動すると設定が消えると思い込んでいたのだ。
以上で設定は終了だ。
ノーマルの Chrome でも Ver 65 以降でローカルオーバーライドが使用可能になれば良いのだが、こればかりは Chromium 次第なので何とも言えないところだ。
以前 Process Monitor で Chrome Canary DevTools の動作を追いかけてみたら、ウェブサイトとのやりとりやローカルのファイル操作は、DevTools ではなく親プロセスの Canary 本体の機能であることが分かった。
つまり DevTools はインターフェイスで、美味しい所の処理は Canary 本体の機能に依る所が多いということになる。そうなると、ノーマル Chrome に Canary 並みの機能を実装するつもりがあるのか・・・という話になるが、それについては少し悲観的にならざるを得ないと思っている。
では、今の状況が前より悪いのかと言えば、それがそうでもない。
マッピングが非常に便利だったのは、私の経験した範囲で言えば CSS の実装と変更だけだ。JavaScript の実装とデバッグでは、マッピングは逆に邪魔になった。
決して多いとは言えない知見をもとに、マッピングの機能の不均衡を言い立てるのは良くないと思うが、Chrome の新機能のプレゼンを見る限りでは、これは本質的な問題だったようにも思われる。
ローカルオーバーライドでは、そういう機能のデコボコと操作性が一挙に改善されて、とても役に立つツールになっている。この機能の使い方については、簡単なサンプルを用意して近日中に投稿するつもりだ。