Google Chrome Canary の DevTools バグレポートを提出したら大きなボーナスが・・・!
始めに:
追記:(2017/12/28)
ここで紹介する Local Overrides をめぐる状況は 12月に入ってから色々と変わっている。概略は「Mapping に代わるネットワークリソースの永続化機能」を参考にして頂きたい。
この記事は前回の続きだ。
ただし引く継ぐのはバグレポートの件で、ここでは chromium のコメンテータから代替案として示された Google Chrome Canary(Chrome Canary)の DevTools の Local Overrides(ローカルオーバーライド)機能について説明する。
バグレポートで「今まで使っていたマッピングが使えなくなった」ということを報告した訳だが ―― バグとしては認められたようだ ―― それを提出しなかったら、 ローカルオーバーライドの使い方を独力で突き止めるのに、もっと長い時間がかかっただろう。
それどころか、まともに取り組まなかった可能性すらある(注1)。ちょと文法的にアレな英文レポートを一個提出しただけなのに、その見返りは思っていた以上に価値のあるものになった。
それから用語だが、私は今まで DevTools のことを「デベロッパーツール【検証】」と書いてきたが、ほとんどの資料で DevTools と書かれているので、私もそれに倣(なら)うことにした。
注1: 通常の Chrome DevTools では従来のマッピングが使用できる。
昨年の 12月にノーマル Chrome のマッピング機能は廃止された(記 2018/01/20)。
Chrome Canary DevTools に追加されたローカルオーバーライド機能:
Chrome Canary DevTools の Sources パネルには新しいタブ Filesystem タブと Overrides タブが追加された。従来は Sources タブ上で network と local 両方のリソースを扱っていたが、それがこの二つのタブに分割されることになったようだ。
その結果、それまで Sources タブで確立していた network リソース と local の filesystem リソースの間のマッピングは使えなくなった。代わりに Overrides タブに、マッピングの特徴を発展的に引き継いだローカルオーバーライド機能が追加された。
ここでは JavaScript を例に採って Overrides タブの使い方を説明する。
今まで Chrome DevTools 上での JavaScript のデバッグに苦労していた人は、下の概略を読むだけでオーバーライドのすごさが理解できるだろう。そしてすぐ使えるようになるはずだ。
DevTools の Overrides タブの使い方 ―― 概略:
使い方はいたって簡単だ。初めて使う時は次に示す手順を実行する。
手順の 4)と 5)は簡単なテスト方法とその結果を含んでいる。このテストは必須ではないので省略しても構わないが、今もデバッグで悩んでいる人はぜひ実行してみて頂きたい。
ローカルオーバーライドの設定手順:
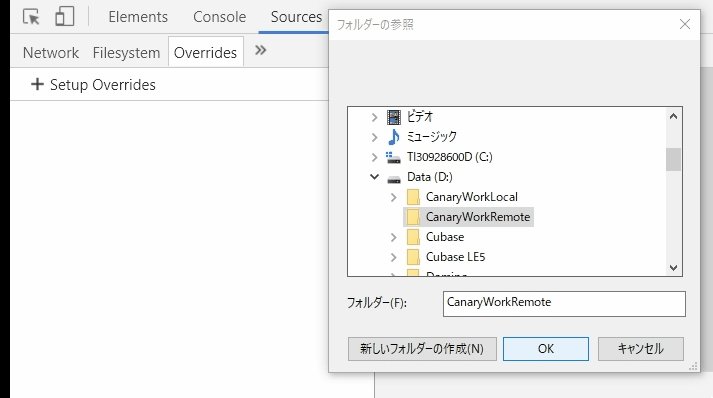
- (1)Setup Overrides の + アイコンをクリックして空のフォルダを追加する。
- (2)Enable Network Overrides が有効になっていることを確認する。
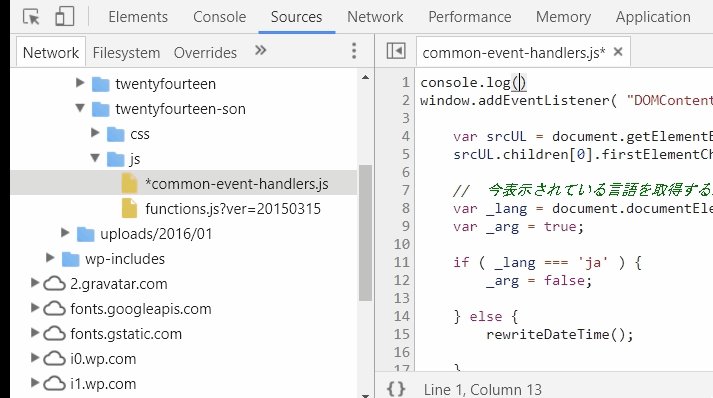
- (3)Network タブ上でオーバーライドしたい js ファイルを選択して、ソースコードを表示する。
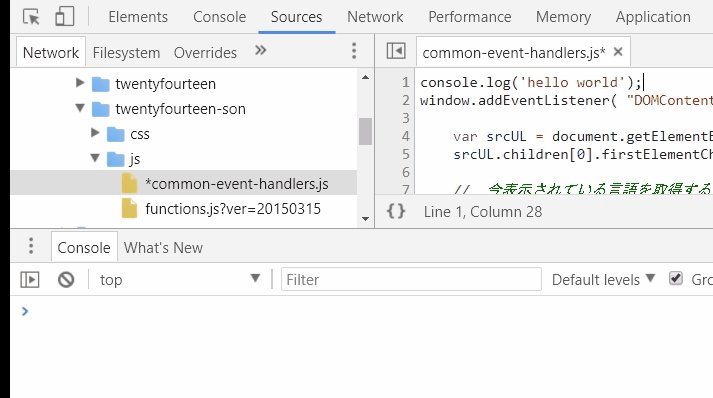
- (4)ソースコードの先頭に [console.log( ‘hello world’ );] などと入力し、ソースコード上で右クリック、Save for overrides を選択して保存する。
- (5)ファイル名のトップに保存済みのアイコンが表示されたらページの再読み込みを実行する。
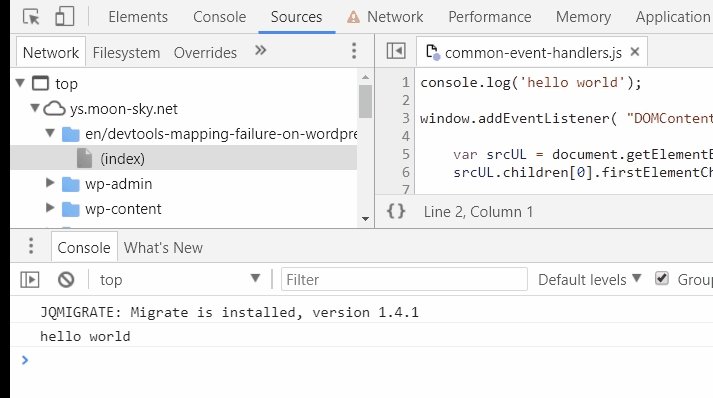
修正されたソースコードはそのまま Source タブに表示され、Console パネルには hello world と表示されているのが確認できる。
サラッと流したが、中に含めたテストは、実行するのが極めて難しかった JavaScript の load イベントハンドラのデバッグが、簡単に実行できるようになったことを実証しているのだ。
実際に Chrome Dev Summit 2017 の動画では、プレゼンターの Paul Irish がその動作を実演して見せた時、聴衆から拍手と歓声があがっていた。
参考資料:
上の動画の説明を参考にしてアニメを作ってみたので、参考にして頂きたい。
おわりに:
この記事ではローカルオーバーライドの概略だけを説明した。とりあえず速報レベルの報告だと思って頂きたい。
そのうち図を用意してもう少し詳しく説明するつもりでいるが、その時は記事の本文も大きく書き換えるかも知れない。その旨一応事前にお断りしておく。
今後 Filesystem タブの使い方が分かったら、この記事に追加する形で報告したいと考えている。
それに、このローカルオーバーライドの登場で、私が今までに書いてきた記事の何本かは、Chrome Canary DevTools に関してはもう過去のものになってしまった。いったい何がそうなったのかということを説明する義務も、私にはあることだしね。