If you suddenly become to be unable to do what you have done so far , may be you don’t feel better. But don’t worry. This is a story about WordPress.
Introduction:
In the previous post(sorry, no links) , I reported that I created a mapping using by Chrome Canary, because I could not map the CSS files in the network folder correctly to the CSS files in the local folder by using normal Chrome.
However, in less than a month from that report, I was surprised that Chrome Canary DevTools suddenly became unable to make a mapping.
This problem was solved in the way I explain below, which also resulted in unexpected good effects too. We were able to map again with normal Google Chrome for some reason. What is going on …?
-
The reason why the mapping fails
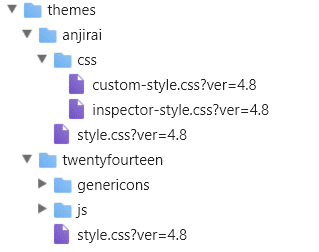
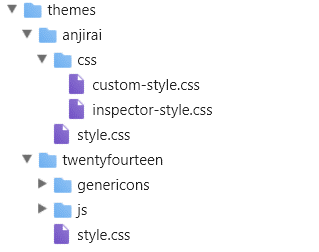
You can guesst the reason easily by looking at the figure below.
The figure on the left shows the network name of the CSS file before applying the solution and the right shows the network name after applying the solution.
Mapping will always fail when the string “? Ver = 4.8” is added to the extension [css]. This string caused bad influence. Specifying the file name in detail in the DevTools Settings tab did not have any effect.
-
Since when has the version information added to the network file name ?
This can be easily guessed too.
It was from updating WordPress to the current Ver 4.8.
-
How the problem can be solved ?
- (1) Basic solusion
Delete the version number after the file extension by editing functions.php.
The method is as follows.
Modify the function wp_enqueue_style in the theme functions.php:
Specify null as the 4th argument of the function wp_enqueue_style for registering style.css.
The below is an example of rewriting that part of Twenty Fourteen’s function.php around the 240th line. The WordPress theme in Twenty families including Twenty Fourteen does not specify “style.css” explicitly in a wp_enqueue_style, so be carefull when searching wp_enqueue_style.
Example of editing wp_enqueue_style in Twenty Fourteen:
// Load our main stylesheet.
wp_enqueue_style( ‘twentyfourteen-style’, get_stylesheet_uri(), array( ‘genericons’ ), null );
* The 4th argument is used to pass the CSS version number.
This type is [String / Boolean] and the default value is false. In either case, if you specify a value other than null, the WordPress version number is always added.
*If the arguments of the 3rd argument array([ mixed $… ]) themselves are specified, you should not change those arguments in a bad way. Otherwise, you can specify an empty array () as the third argument.
Since I am using anjirai which is the child theme of WordPress theme Twenty Fourteen, I have registered style.css of the parent theme and my own CSS files into the css queue by editing functions.php of the child theme .
Example of editing wp_enqueue_style in the child theme:
… wp_enqueue_style( ‘twentyfourteen-style’, get_template_directory_uri() .
‘/style.css’, array( ‘twentyfourteen-lato’, ‘genericons’ ), null );
wp_enqueue_style( ‘custom-style’, get_stylesheet_directory_uri().
‘/css/custom-style.css’, array( ‘twentyfourteen-lato’, ‘genericons’, ‘twentyfourteen-style’ ), null );
… omitted.
Actually, for example, create a user function like theme_enqueue_styles () containing the above code and register it in the action hook. In this way, when registering the parent style.css, you do not need to include the @ import directive in the child’s style.css.
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
- (2) Other solutions
If you map only your own CSS, you can write them directly into header.php. In that case do not register duplicates in functions.php. A serious error occurs.
Write CSS URL directly in header.php:
- Example of Twenty Fourteen header.php
This is an example when you do not use child theme.
// Insert the following code before the header end tag </ header>.
<link rel=“stylesheet” href=“<?php bloginfo( ‘template_url’ ) ?>/css/custom-style.css”>
- Example of header.php of child theme.
Copy header.php of the parent theme. And paste it in the child theme. And then insert into like the following code before header end tag </header>.
<link rel=“stylesheet” href=“<?php echo get_stylesheet_directory_uri( ); ?>/css/custom-style.css”>
* Do not forget the command echo because you write the string directly.
Edit DOM directly:
It is also possible to delete the the additional version string by executing the command Edit as HTML on Source tab of DevTools. This will also work, but this seems to be just a joke.
However, this way may be suitable if you only use rarely mappings. And if your do not want to edit both functions.php and header.php, you can only choose this way. But each time you reload the browser, you will have to delete version string part.
At end:
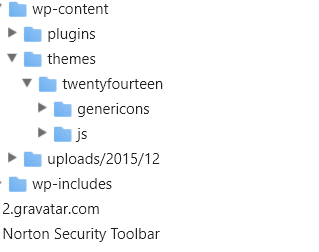
Let’s see the figure below.
This shows how the network navigator displays the network folder state after the server and the local CSS files are mapped. You can see that anjirai’s folders and Twenty Fourteen’s style.css displayed in two sample figures in [Reason why the mapping fails] section have disappeared from the network directory.
If the directory structure of the server and the local are the same and the CSS files of the same name are prepared in the local folder, when one of the files is successfully mapped, the other files are automatically mapped.
At that point there will be no reason to specify the network name on the server side, so the mapped CSS files and folders containing only those files will disappear from the network navigator display.
An another problem I mentioned in [introduction] section was a randam behavior that 1) one file was successfully mapped but the other files were left, 2) a file different from the specified file was mapped.
Even in the test before 14 months ago, it was not as bad as the current time, but there was a similar behavior. At that time, I thought there was a problem with the local directory structure which is not in the same directory structure as the network directory.
However, it seems that the directory structure was not the only problem. From now on, it seems that we have to attention to some changes of WordPress.